Cache、Cookie、Session、Token
# Cache、Cookie、Session、Token
# 协议是什么
在接口测试中,客户端发送的 request 至服务端反馈的 response 中传输的数据就是接口测试最重要的部分
Cache、Cookie、Session、Token在接口测试中,客户端发送的 request 至服务端反馈的 response 中传输的数据就是接口测试最重要的部分
Cache 是什么/ 和 /* 和 /** 的区别/ 和 /* 区别1 | / 拦截所有请求 包括静态资源和动态请求 但是不拦截jsp |

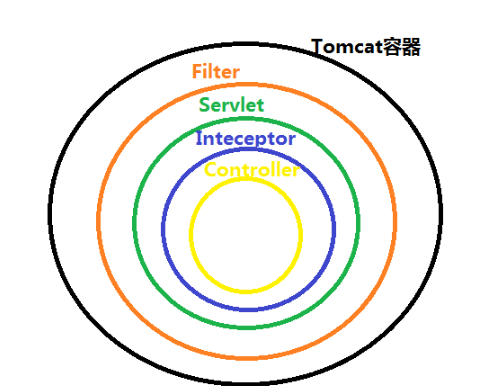
过滤器和拦截器触发时机不一样,过滤器是在请求进入容器后,但请求进入 servlet 之前进行预处理的。请求结束返回也是,是在 servlet 处理完后,返回给前端之前。
拦截器可以获取 IOC 容器中的各个 bean ,而过滤器就不行,因为拦截器是 spring 提供并管理的, spring 的功能可以被拦截器使用,在拦截器里注入一个 service ,可以调用业务逻辑。而过滤器是 JavaEE 标准,只需依赖 servlet api ,不需要依赖 spring 。
el 挂载点
1 |
|