文档地址:https://yeasy.gitbook.io/docker_practice/
Docker hub
Docker Install
Docker 部署 Springboot
# 列出所有镜像
1 | docker images |
# 查看运行的容器
1 | docker ps |
列出所有容器 ID
1 | docker ps -aq |
# 查看所有的容器包括停止的
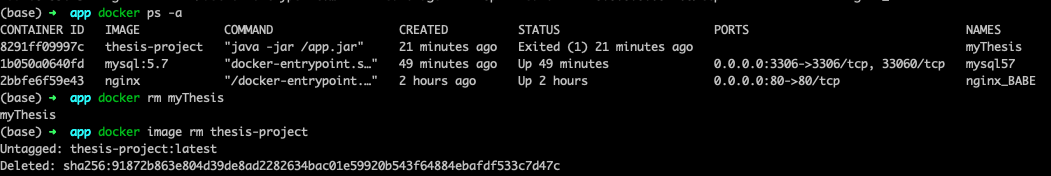
1 | docker ps -a |
# 删除
删除容器
1 | docker rm <NAMES>/<CONTAINER ID> |
删除镜像
1 | docker image rm <IMAGES> |

# 停止、启动、杀死、重启一个容器
1 | docker stop Name或者ID |
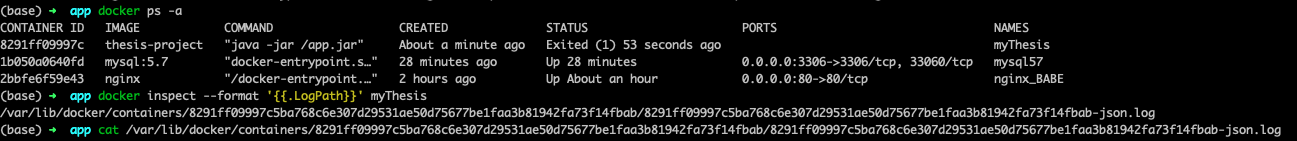
# docker 启动失败如何查看容器日志
1 | # 我们可以通过如下命令来获取容器的日志地址 |

更简单的方式
1 | docker logs <NAMES> |
# M1 拉取 Mysql 数据库
1 | docker pull --platform linux/x86_64 mysql:5.7 |
# Docker 安装 Nginx 并且部署 Vue 项目
# 拉取 Nginx
1 | docker pull nginx |
# 创建挂载目录
找个目录创建一下目录(在 /Users/jinmao/Documents/Docker/ 下创建 /nginx )
1 | mkdir |
# 运行并且挂载 nginx
1 | docker run -d -p 80:80 --name nginx_BEBA -v /Users/jinmao/Documents/Docker/nginx/dist:/usr/share/nginx/html --restart=always nginx |
# 把 vue 的目录上传到挂载的目录
vue 项目打包
1 | npm run build |

# 重启 Docker 容器
1 | docker restart <NAMES> |
此时就可以了, nginx 开放端口为 80 , 直接 ip 访问即可
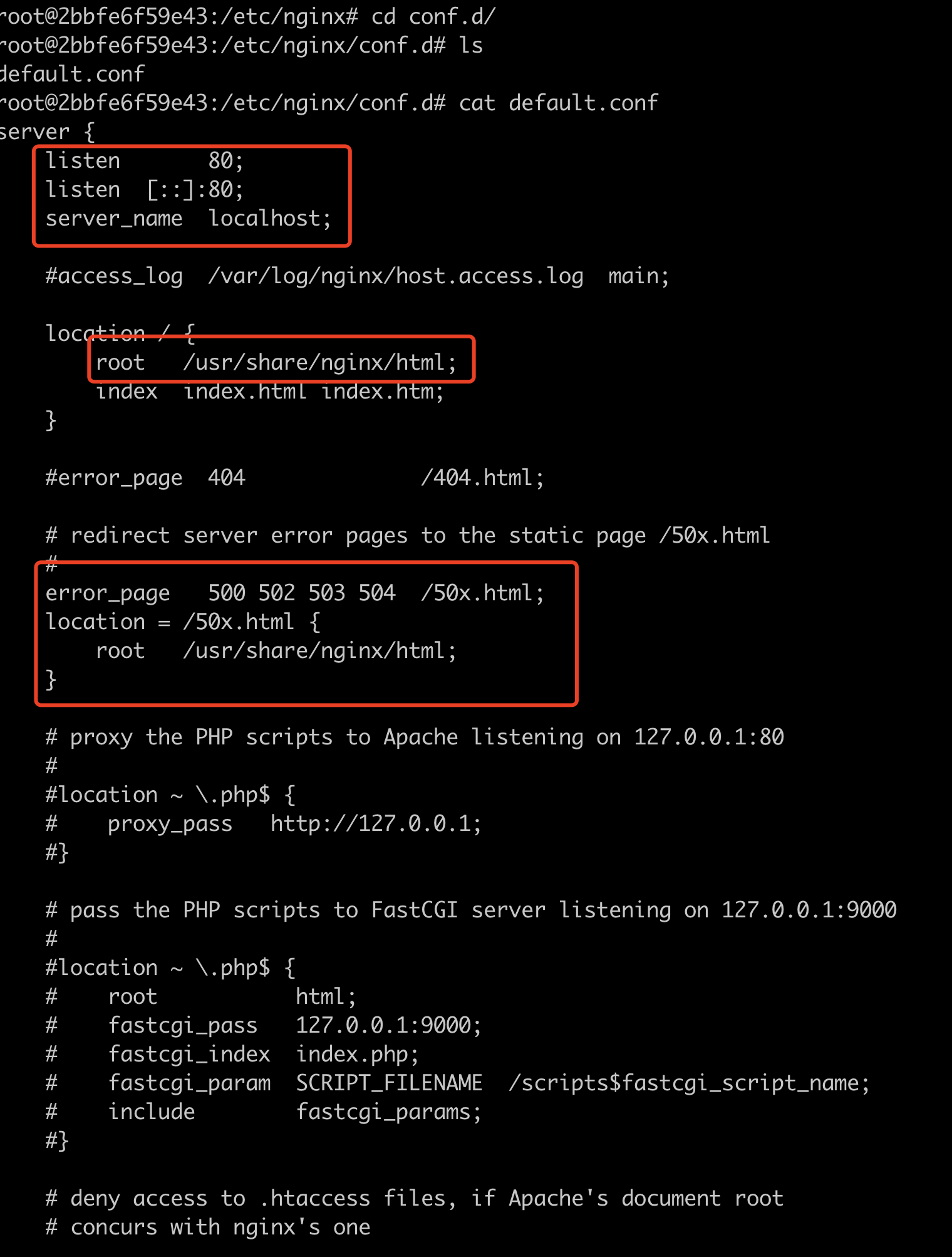
# 为什么要挂载在到 docker 的 /usr/share/nginx/html
看 nginx 的默认配置就知道
进入 docker 的容器里面:
通过命令 docker ps 查看运行容器信息;
在通过命令 docker exec -it 容器id /bin/bash 进入容器目录
1 | docker exec -it <NAMES> /bin/bash |
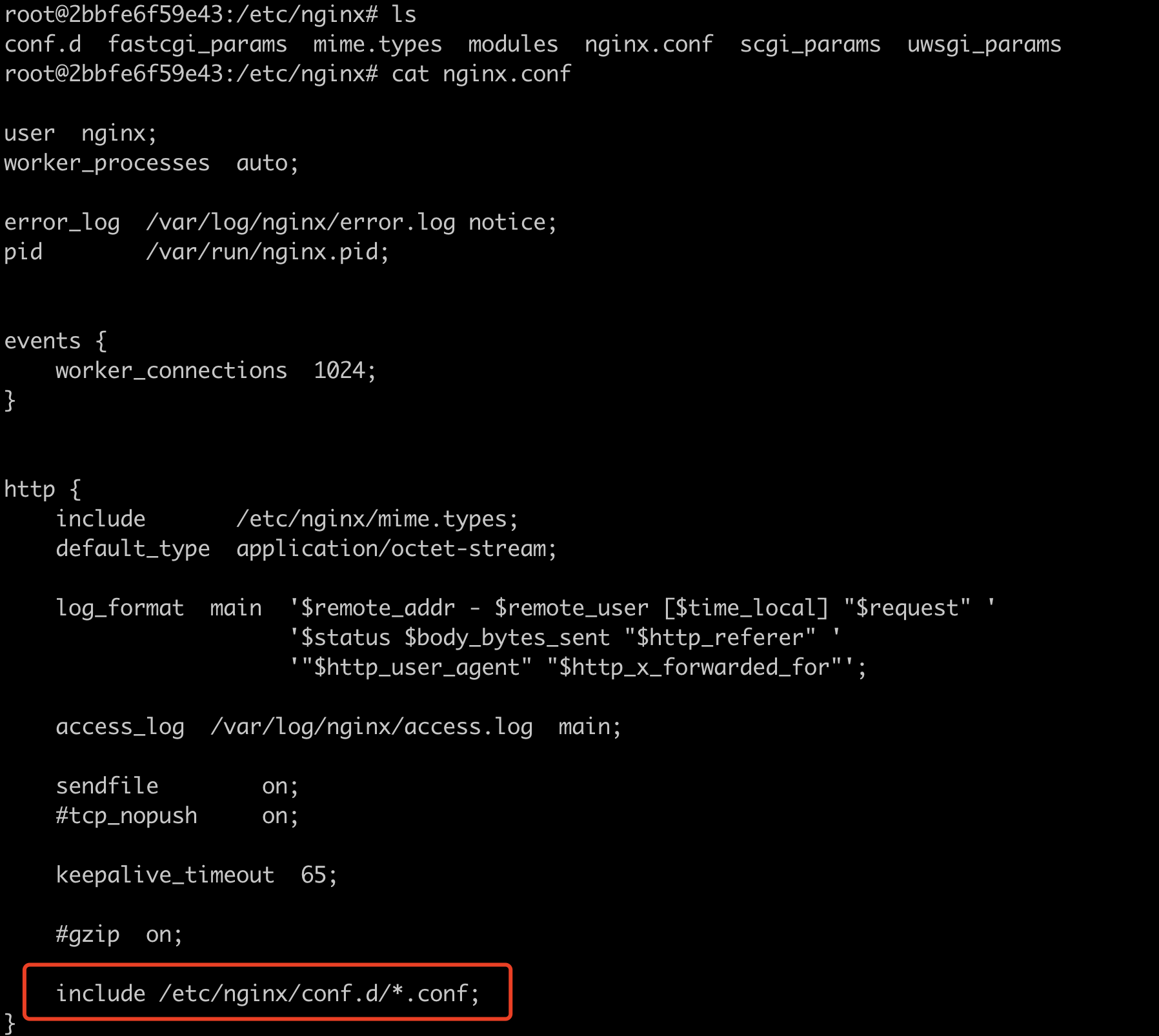
进入 cd /etc/nginx/conf.d , 查看 default.conf 文件

但是你会发现 etc/nginx 下有个 nginx.conf 配置文件我们查看配置发现这里有条语句是引用了上面 default.conf 的配置,由此可见我们以后需要配置其他项目路径就直接配置 default.conf 就行了。

但是这个有个缺点每次修改都需要进入容器的内部求修改。
# 优化 nginx 的配置文件(为了以后多项目部署方便修改 Nginx )
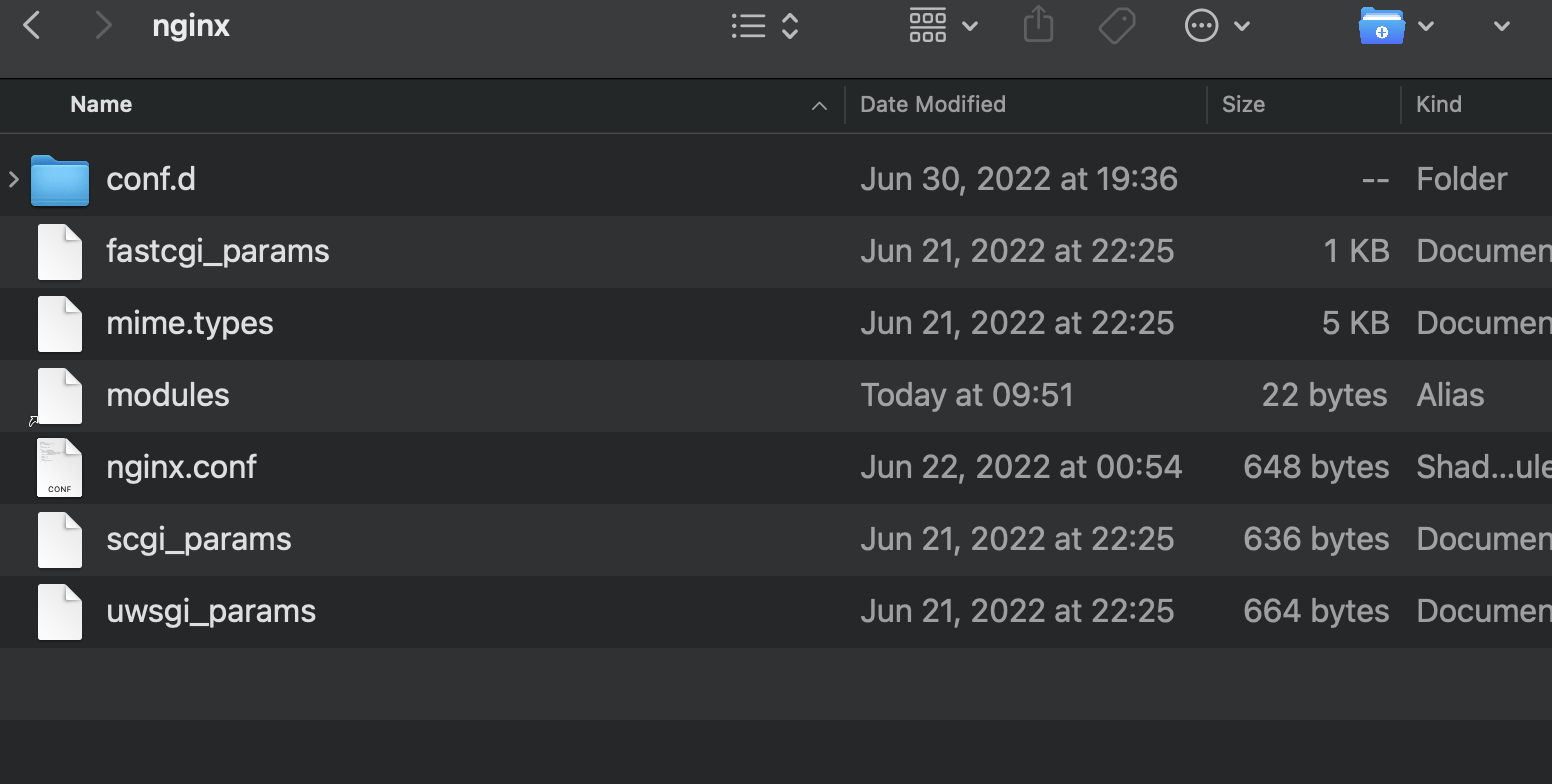
我们可以通过把 etc/nginx 复制到宿主机的目录下这样我们就可以修改宿主机的配置文件在重新启动一下容器就可以实现最新的配置
-
使用命令复制容器的文件到宿主机:
docker cp <NAMES>:/etc/nginx /Users/jinmao/Documents/Docker/nginx//etc/nginx: 为需要复制的文件/Users/jinmao/Documents/Docker/nginx/dist: 把他保存到那个目录下![]()
-
进入
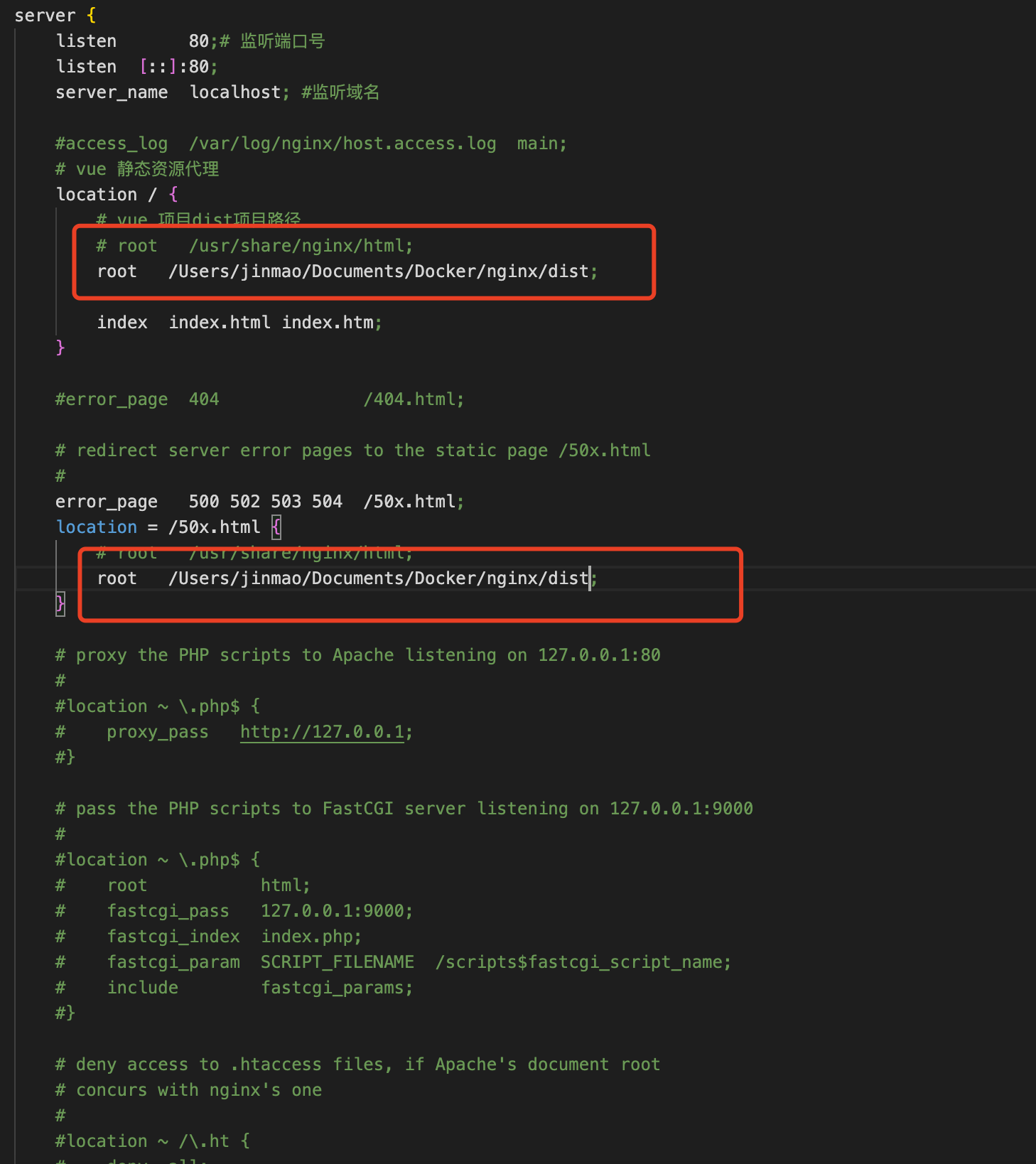
/nginx修改宿主机 (本地的) 的default.conf配置文件命令![]()
-
通过命令删除就的
nginx容器:docker rm 容器id删除容器 -
重新启动容器
1
2
3
4
5
6
7
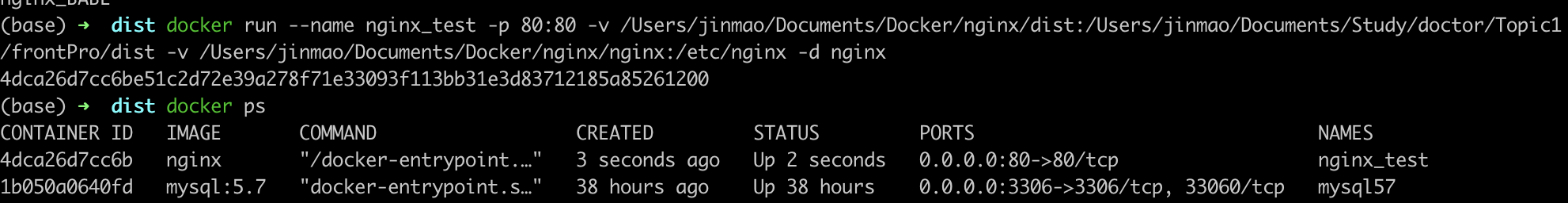
8docker run --name <name> -p 80:80 -v /Users/jinmao/Documents/Docker/nginx/dist:/Users/jinmao/Documents/Study/doctor/Topic1/frontPro/dist -v /Users/jinmao/Documents/Docker/nginx/nginx:/etc/nginx -d nginx
# 解释:
# –name:后面的是容器名称
# -p:冒号前面是宿主机的对外端口,冒号后面的是容器的端口
# -v:冒号前面的是宿主机的文件目录,冒号后面是容器的内部文件目录
# -d:表示后端运行
# nginx:最后面的nginx是镜像的名称![]()
现在已经把宿主机的 vue 项目 dist 挂载到 nginx 容器中,这样监听的请求就会被 nginx 代理到对应的目录中访问资源,还有宿主机的 /Users/jinmao/Documents/Docker/nginx/nginx 也被挂载到了容器 etc/nginx 中,这样只要修改宿主机的 nginx 配置,只要重启容器最新配置就会生效。
参考链接
# 制作 Dockerfile ( Springboot )
Maven 打包完 jar 包,忽略。。
# 编辑 DockerFile 文件
和 jar 包在同一级
1 | vim Dockerfile |
example:
1 | # Docker image for springboot file run |
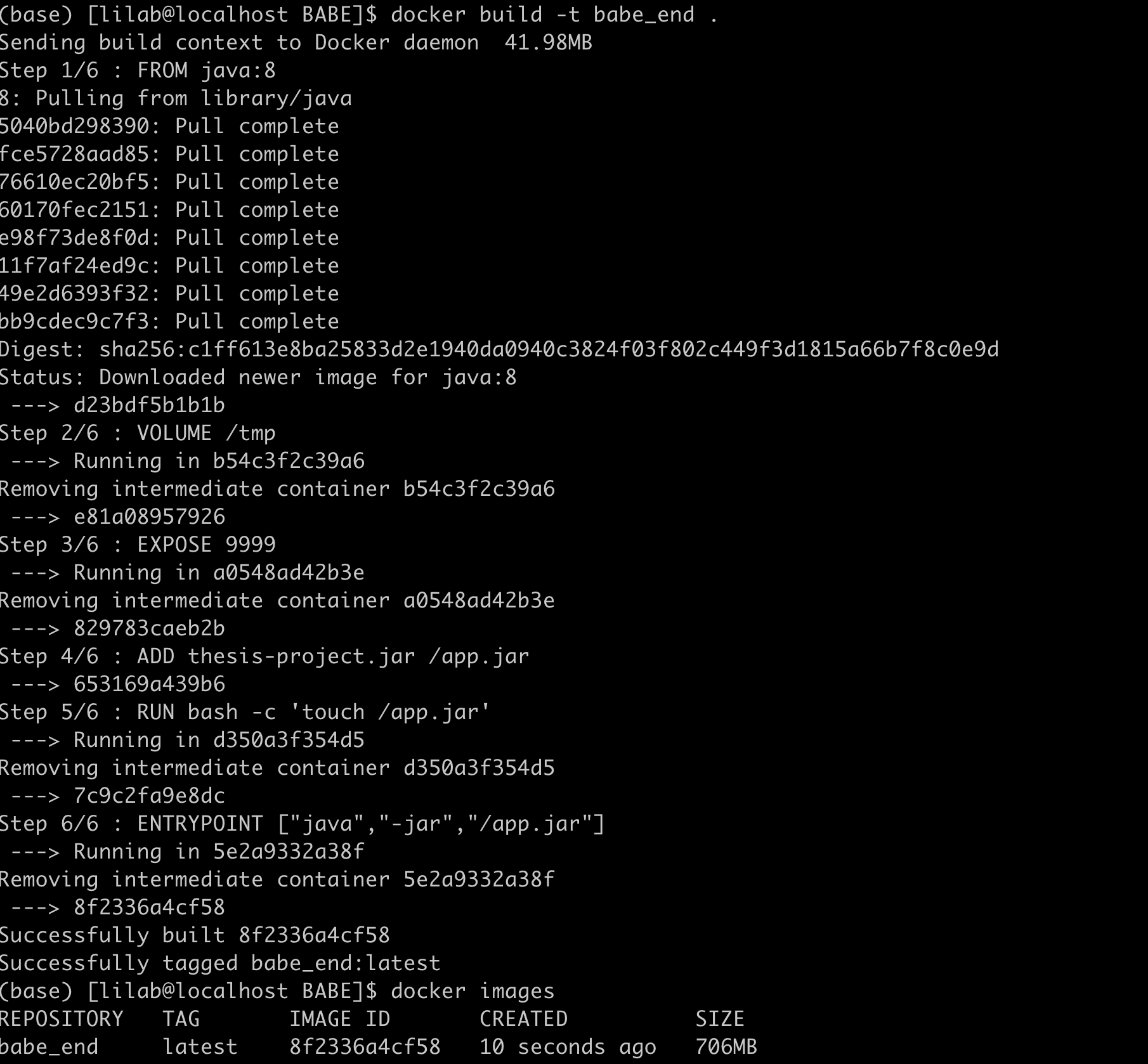
打包命令
1 | docker build -t <lower_name> . |

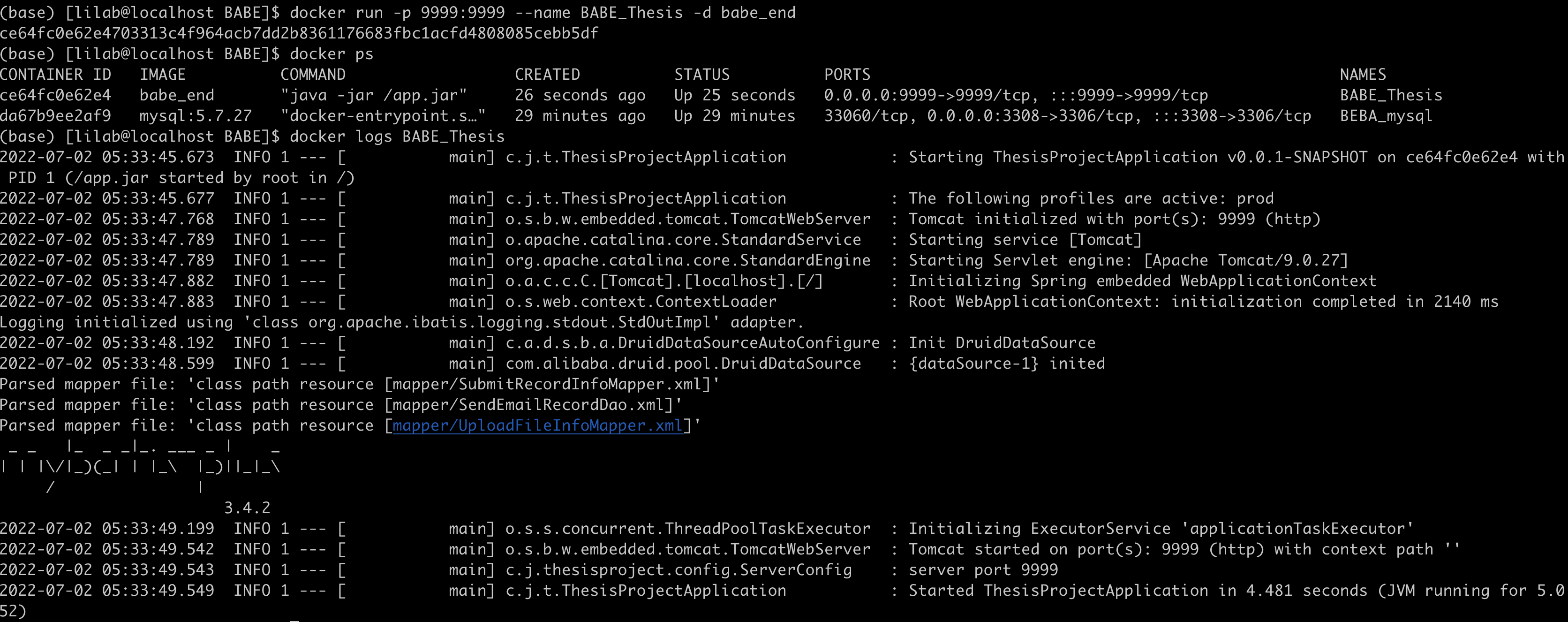
运行
1 | docker run -p 9999:9999 --name BABE_Thesis -d babe_end |

# Docker 安装 Jenkins
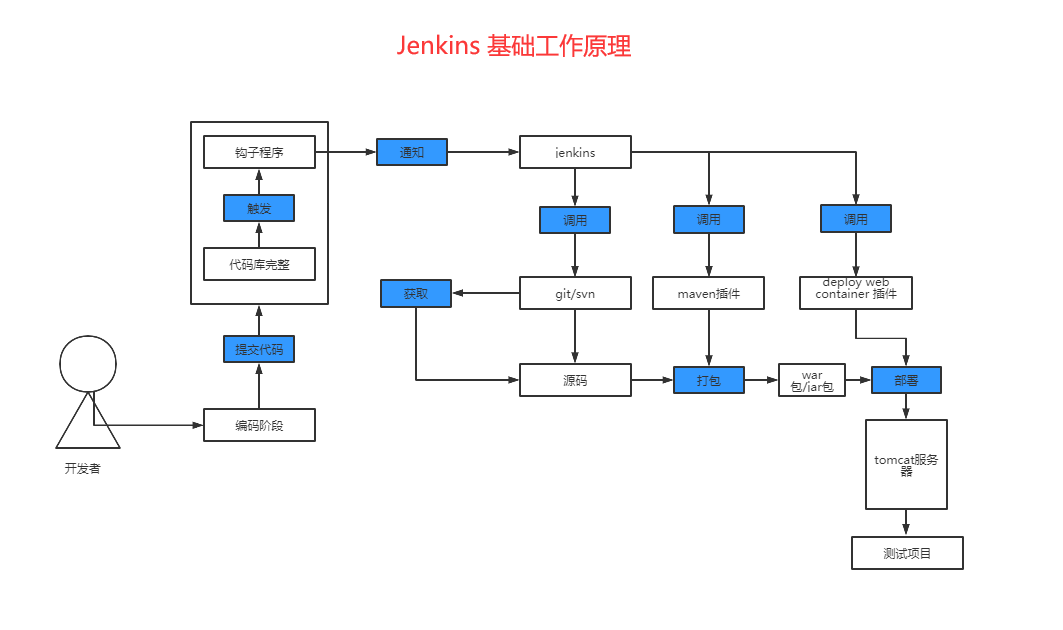
原理图:

- 拉取镜像 (稳定版本)
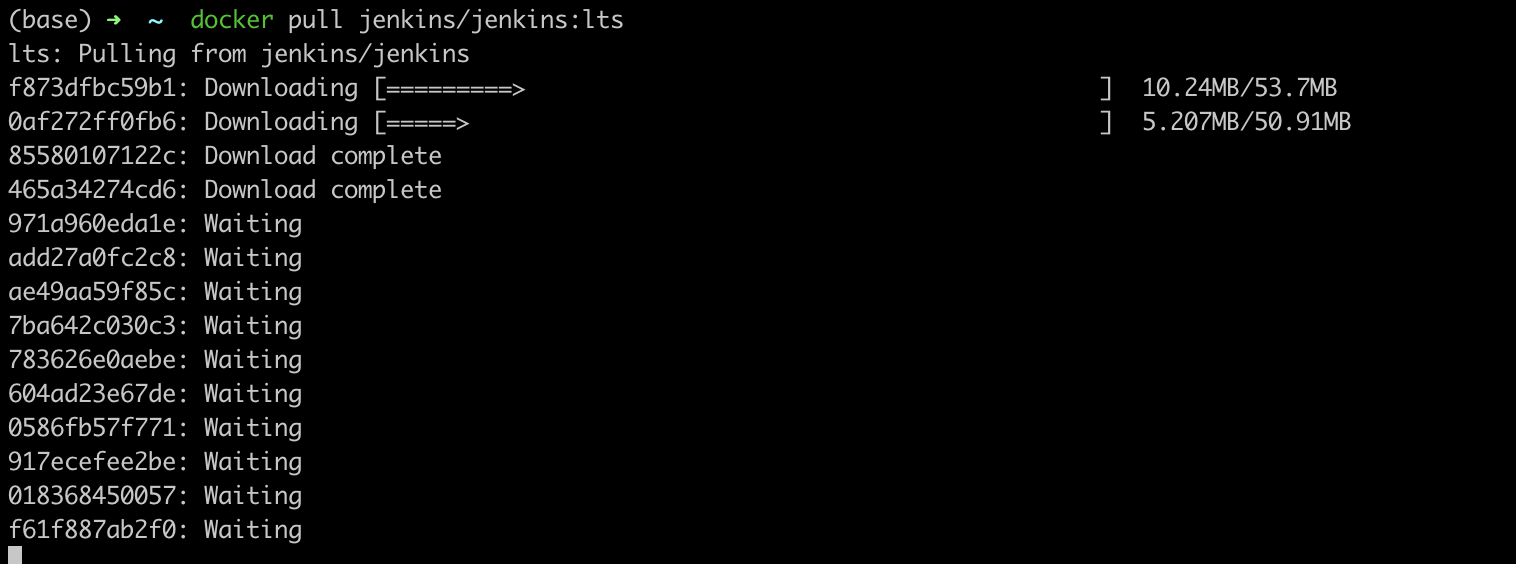
1 | docker pull jenkins/jenkins:lts |

- 创建挂载目录
创建目录
1 | /Users/jinmao/Documents/Docker/jenkins_mount |
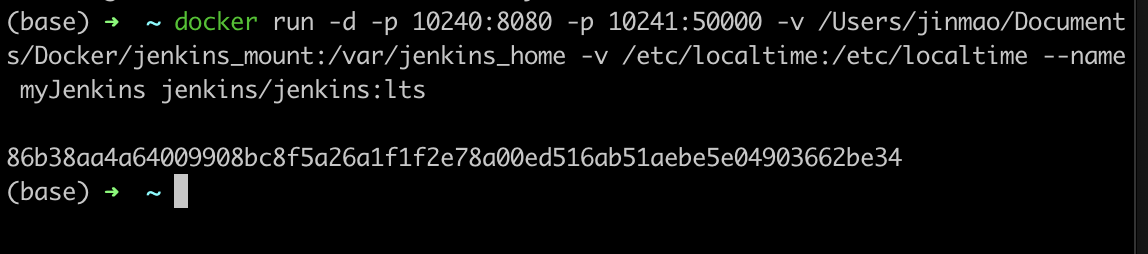
- 运行容器
1 | # -d 后台运行镜像 |

链接别的容器 (
--link,前面为容器名,后面为别名)
1 | run -d -p 10242:8080 -p 10243:50000 -v /Users/jinmao/Documents/Docker/jenkins_m/jenkins_10242:/var/jenkins_home -v /etc/localtime:/etc/localtime --link mysql57:mysql --name myJenkins10242 jenkins/jenkins:lts |
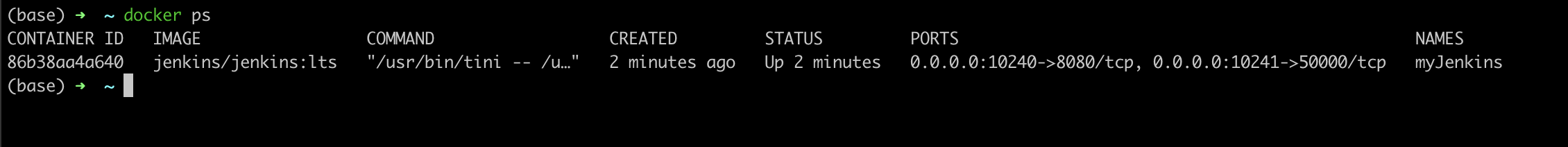
- 查看
jenkins是否启动成功
1 | docker ps |

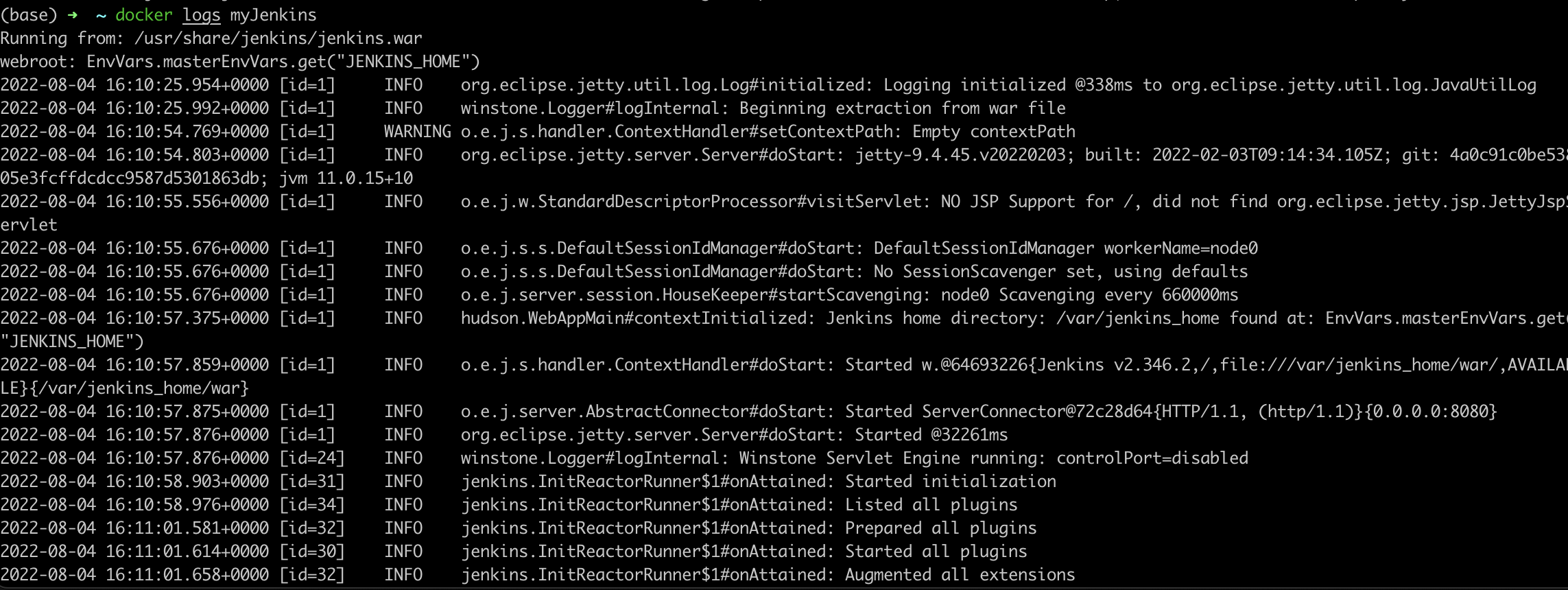
- 查看
docker容器日志。
1 | docker logs <name> |

- 进入挂载目录

- 访问
Jenkins
1 | localhost:10240 |

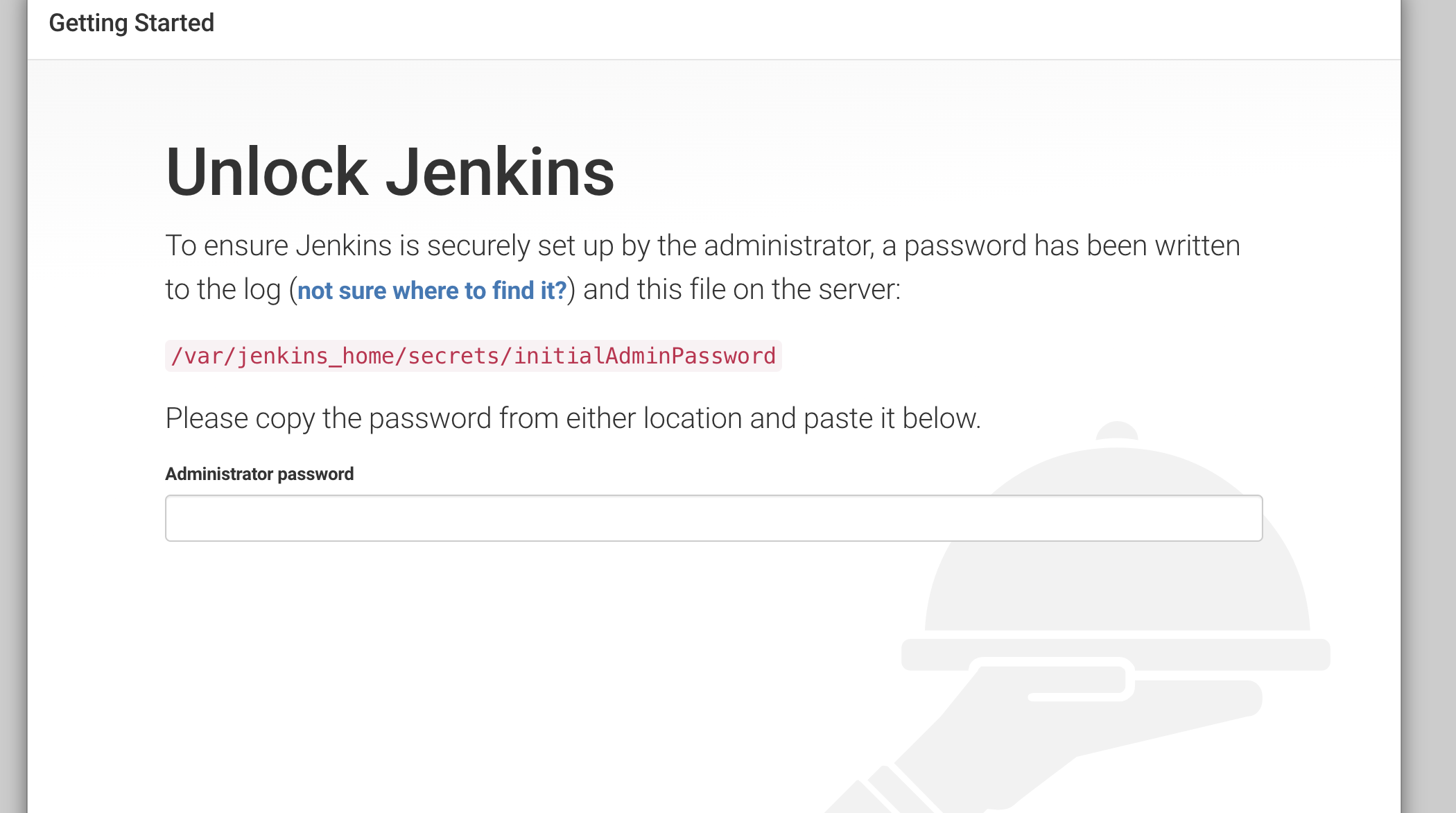
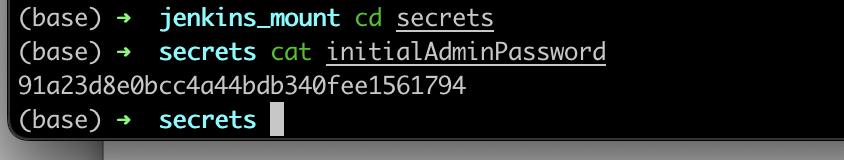
根据提示输入密码

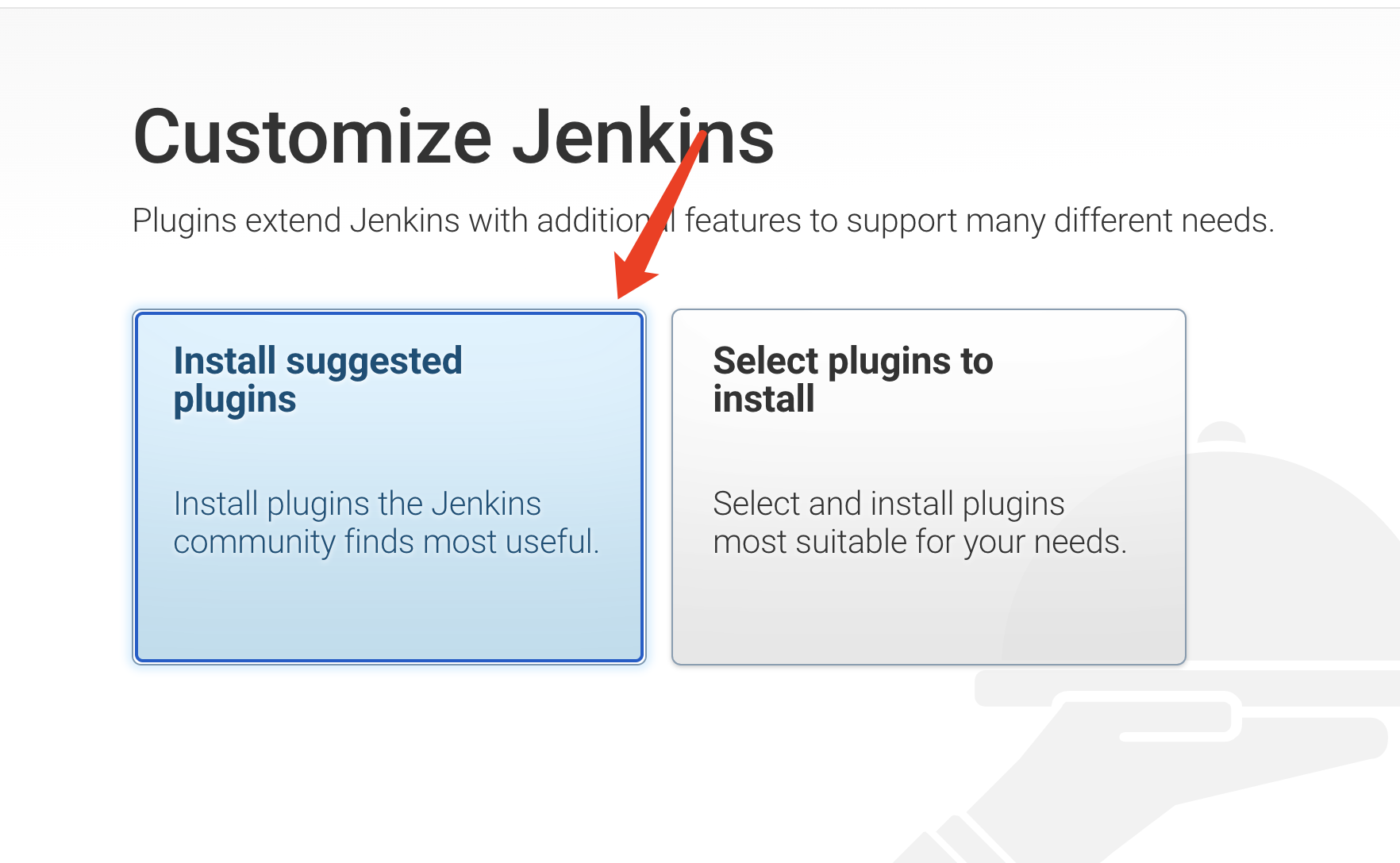
- 安装
plugin

安装完成创建一下账户即可使用 (账户截图未展示)

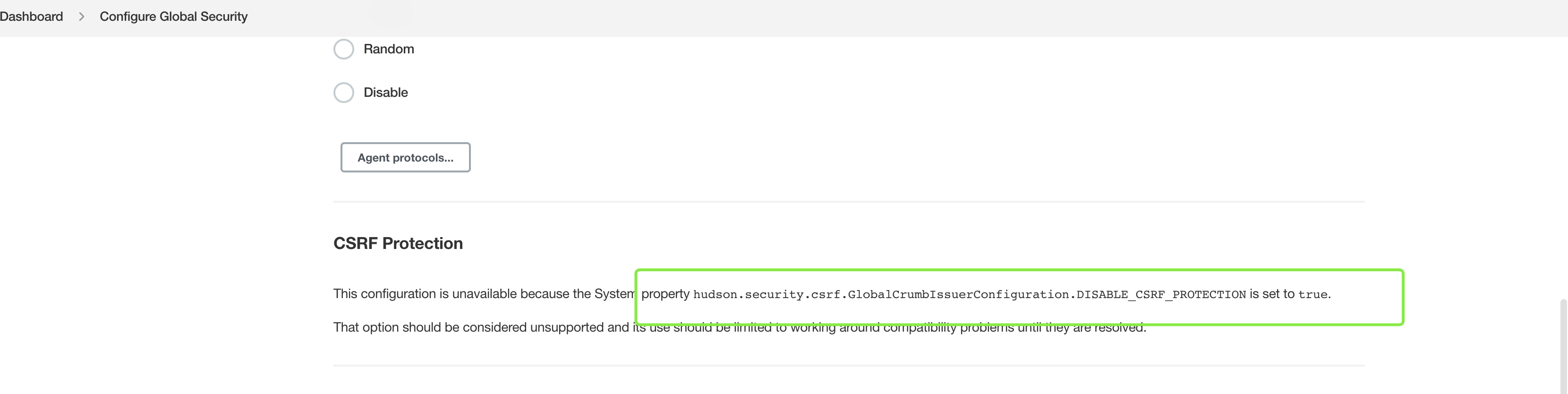
# Jenkins 关闭跨域
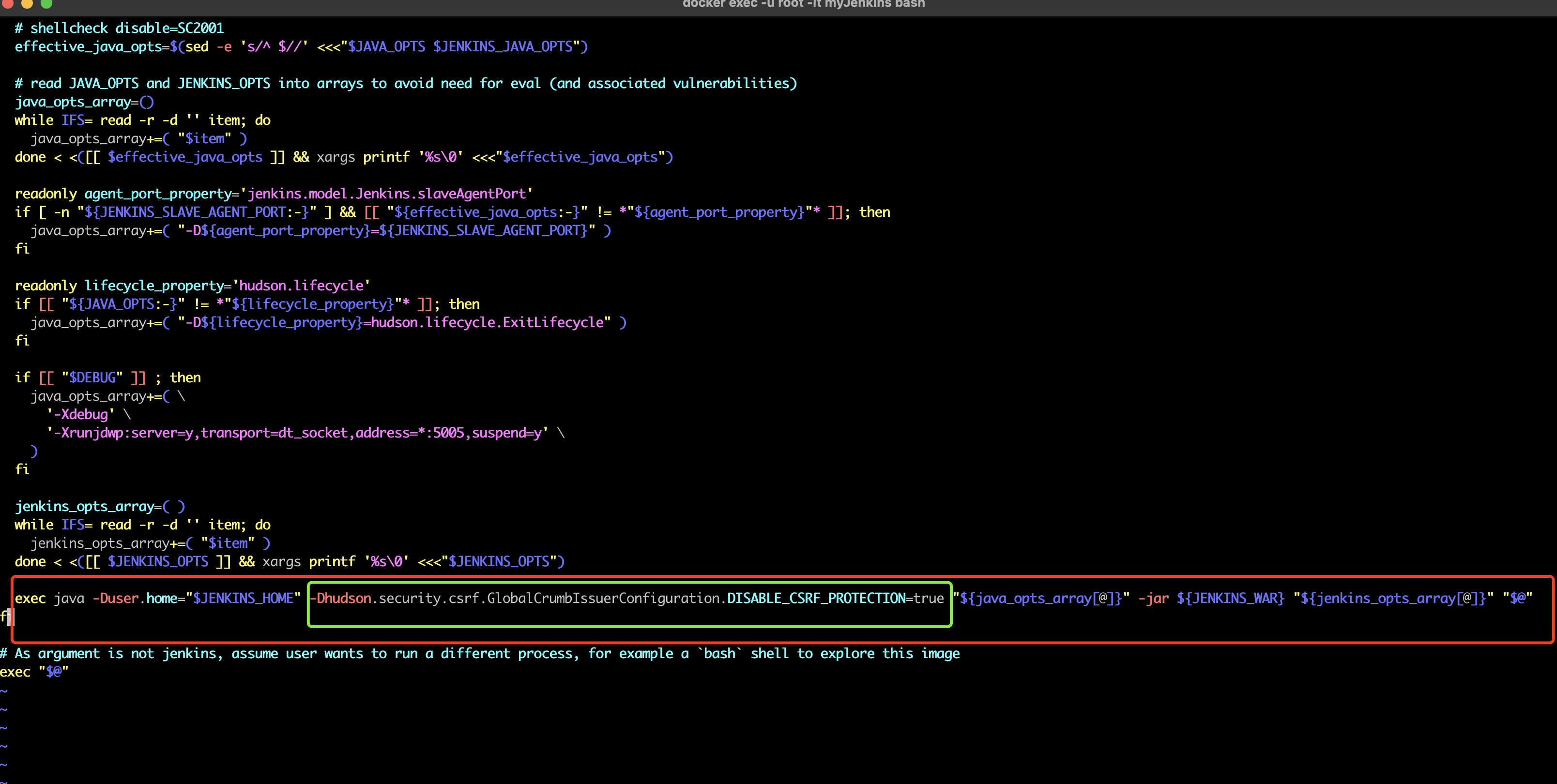
低版本可以直接在图形化界面中关闭,高版本只能进入 Docker 容器中更改
进入容器
1 | # docker exec -u root -it myJenkins bash |

需要重启
1 | # docker restart myJenkins |
关闭成功