参考文章: https://segmentfault.com/a/1190000037550362
这篇文章讲的很详细
# Agenda
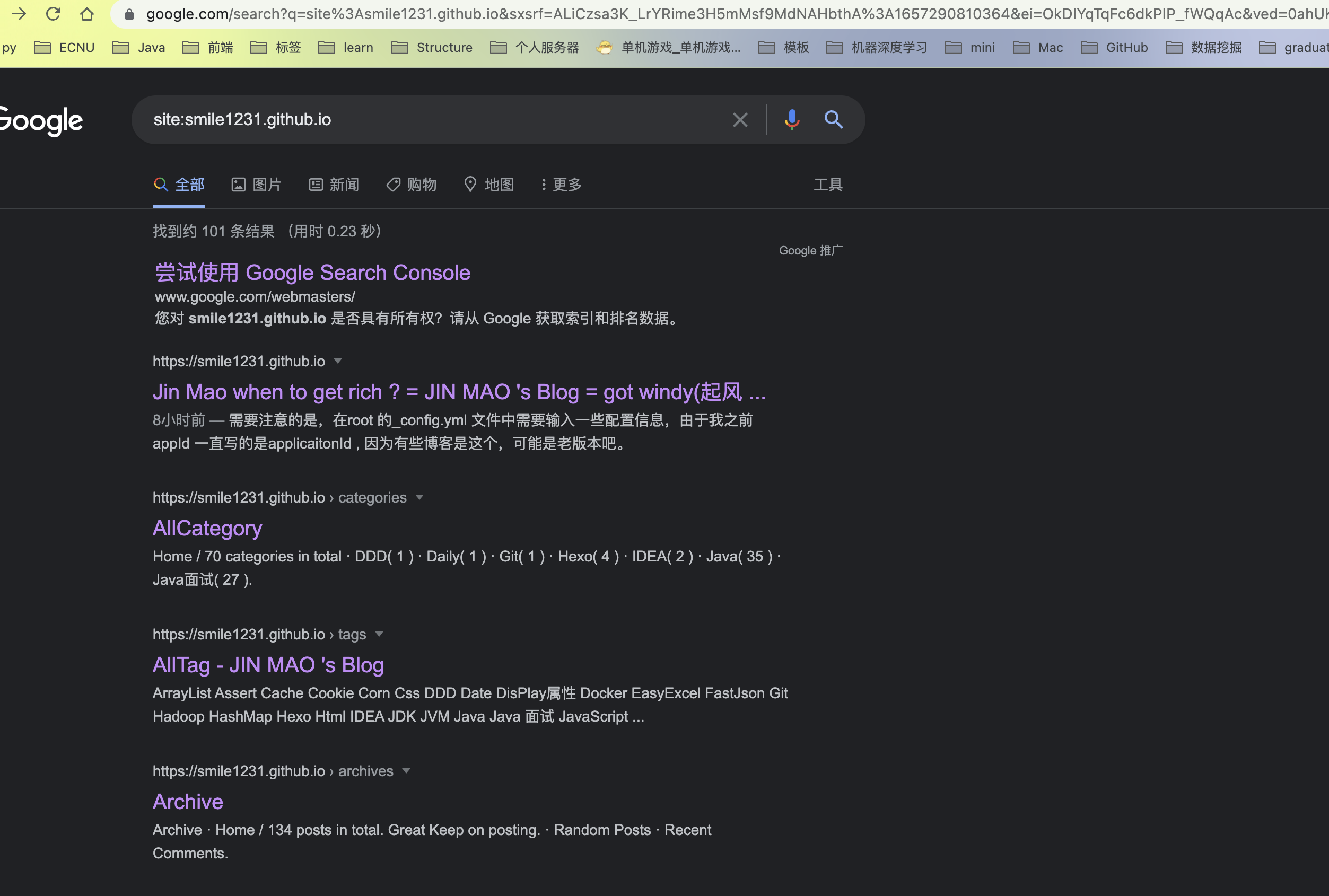
突然奇想,我的博客能在 Google 或者百度上搜到吗,果不其然,是不能的,测试方法:
1 | site:<域名> |
例如我的:
1 | site:smile1231.github.io |

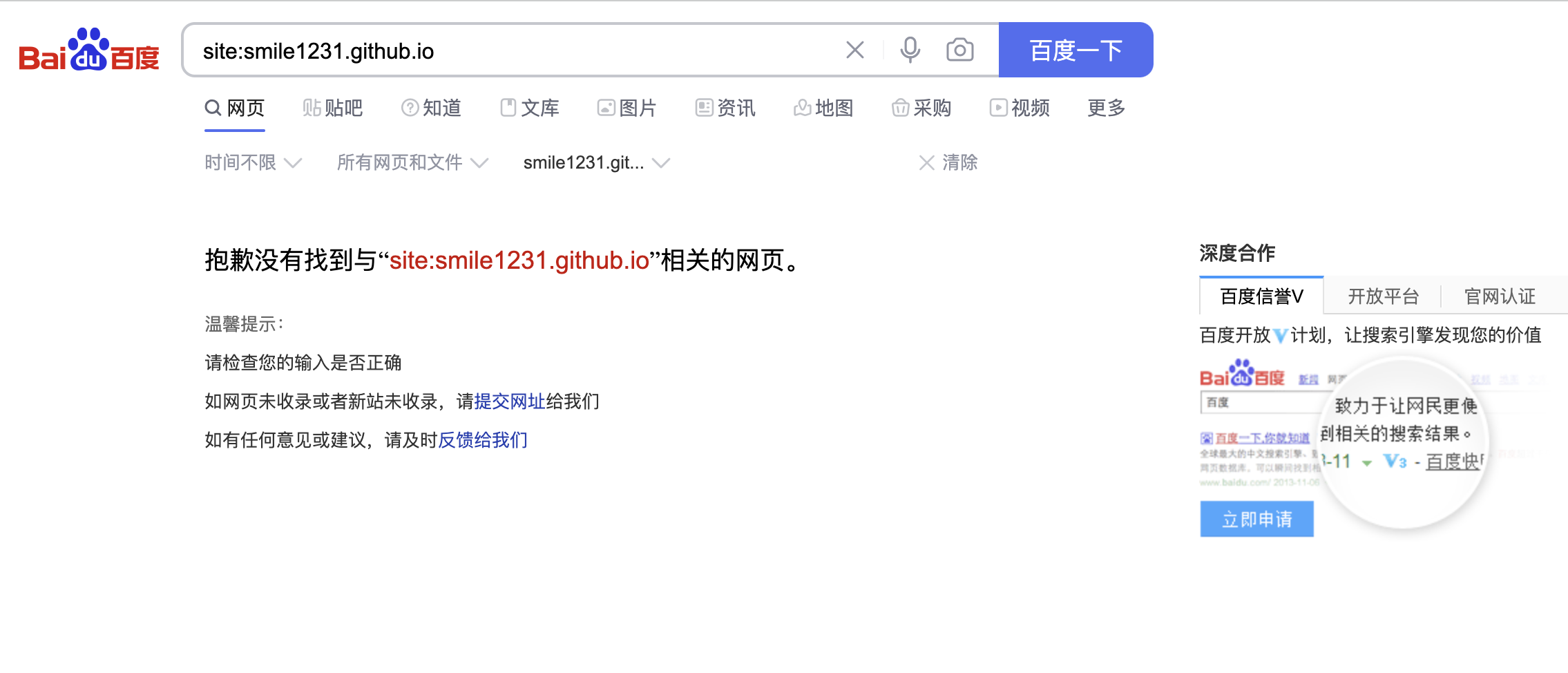
百度还在申请中:

# 百度申请
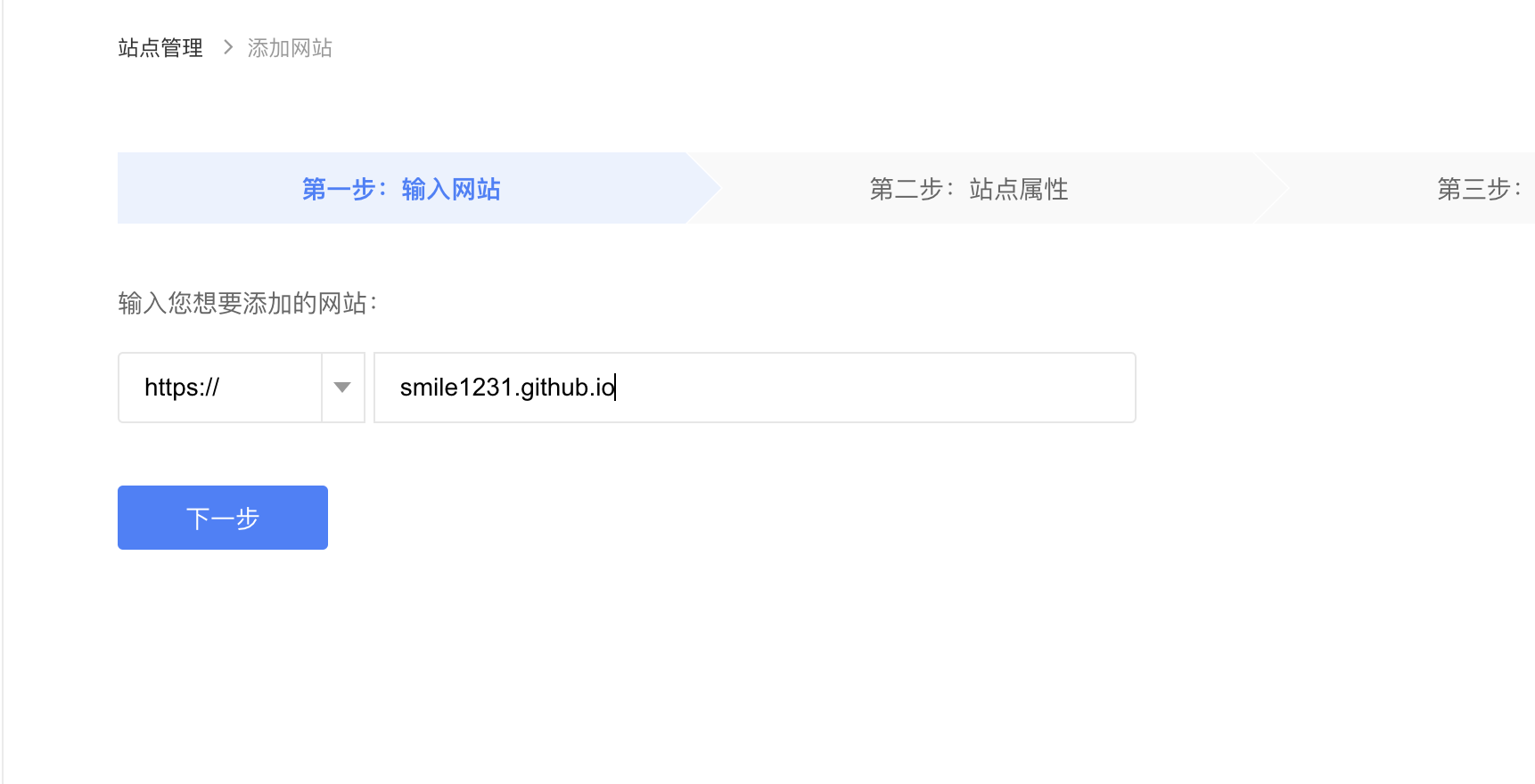
我们需要登录百度搜索资源平台, 只要是百度旗下的账号就可以, 登录成功之后在站点管理中点击添加网站,输入域名,按照步骤走。
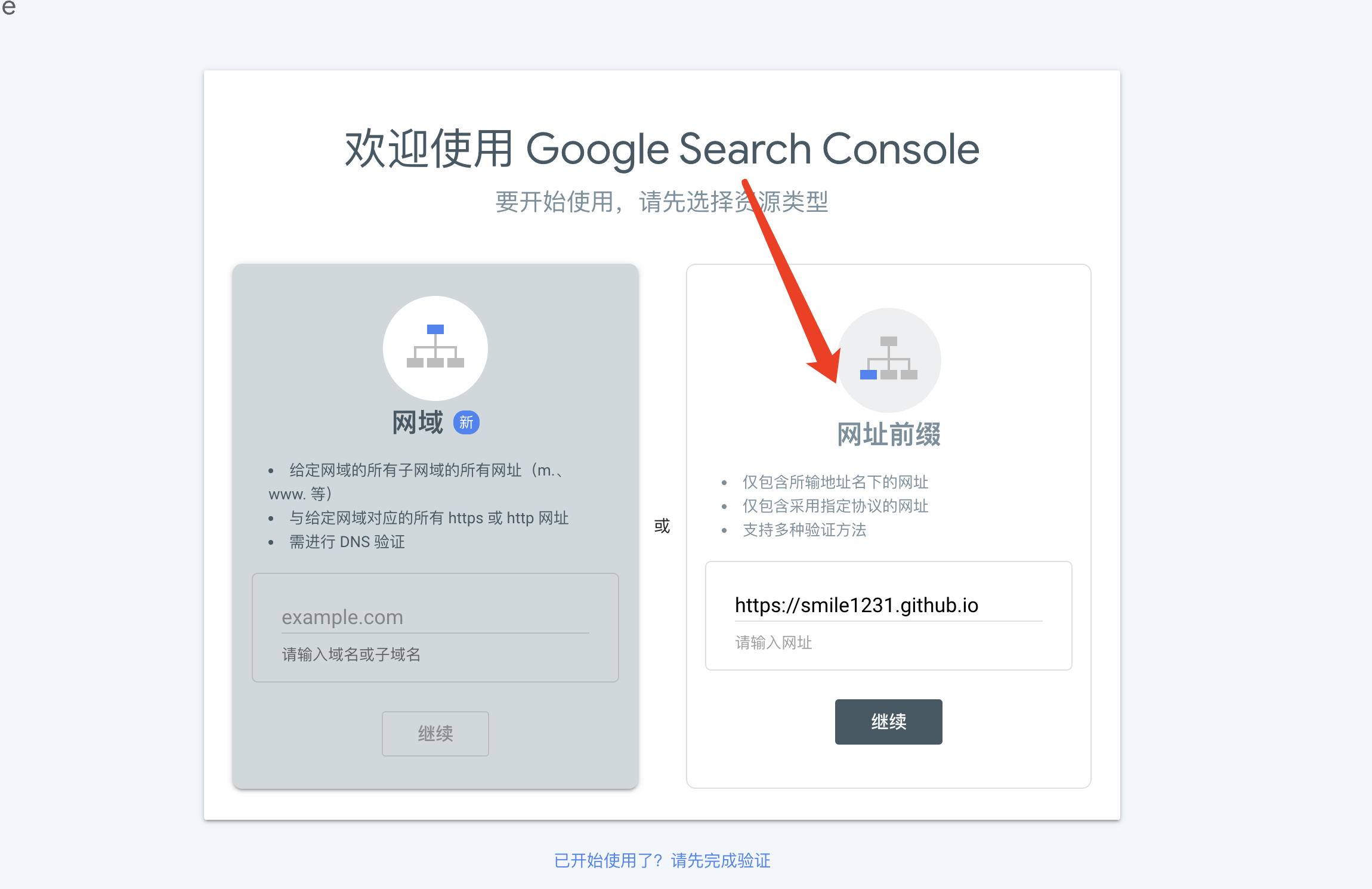
输入网址

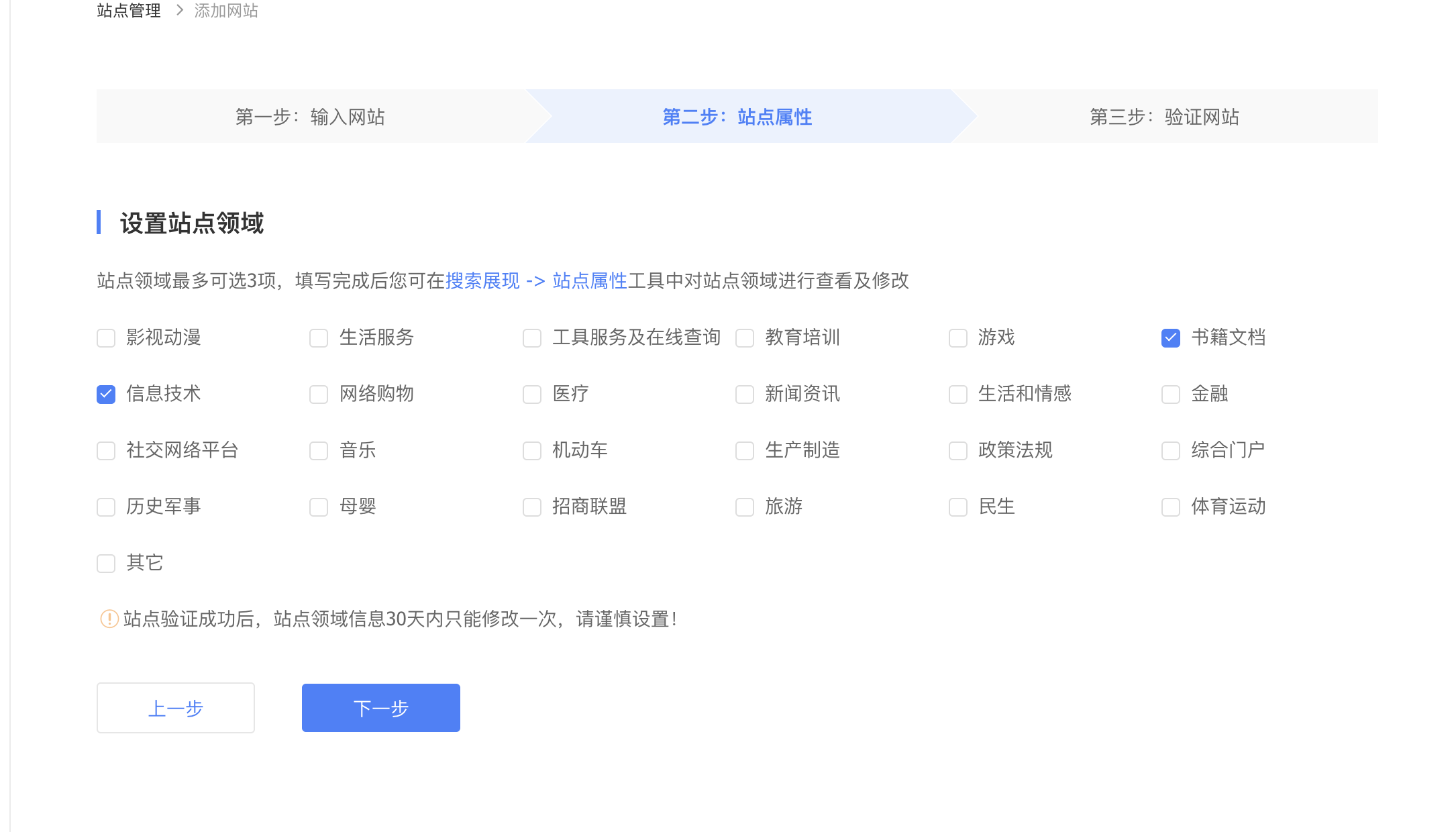
一些站点标签

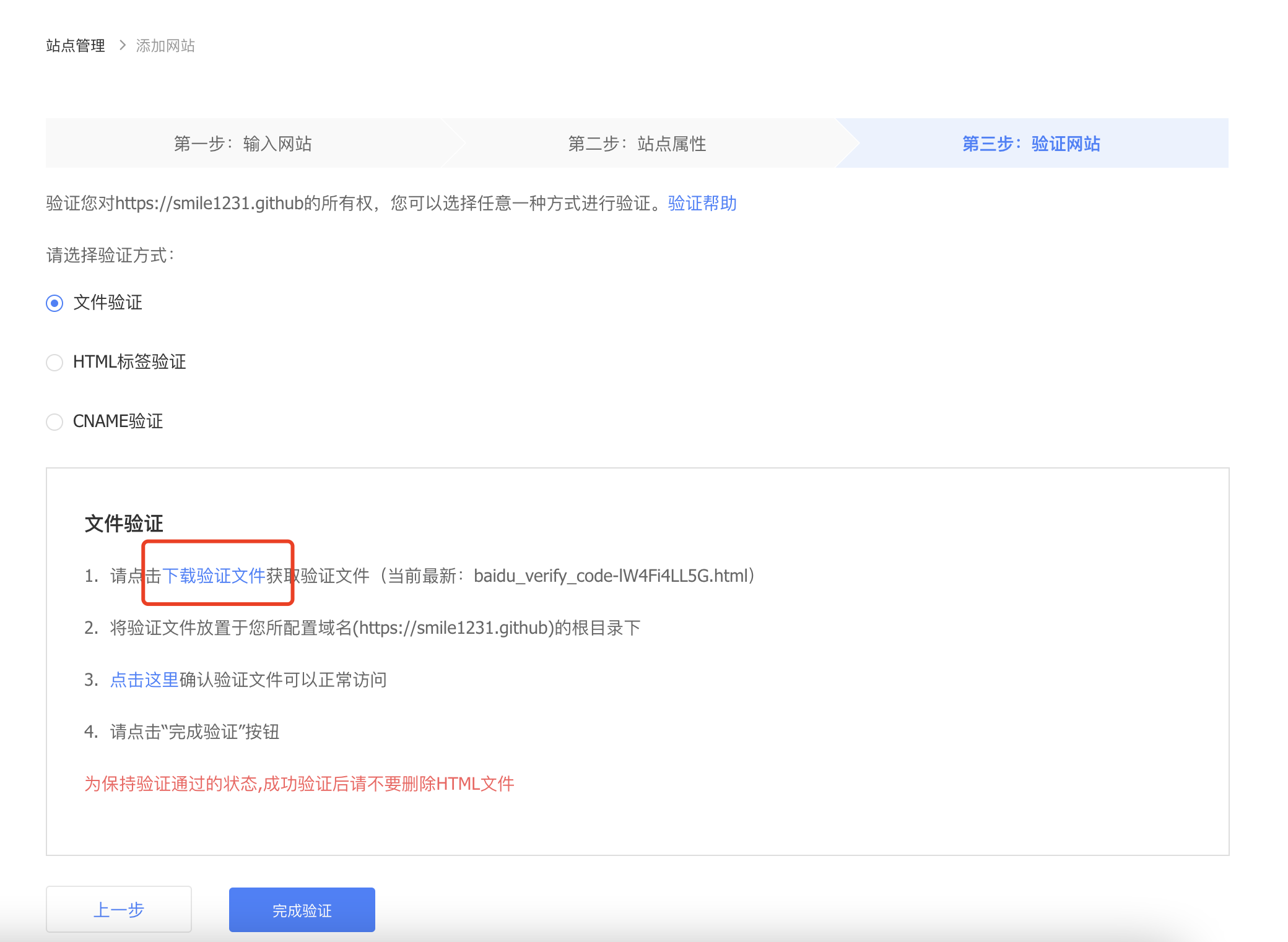
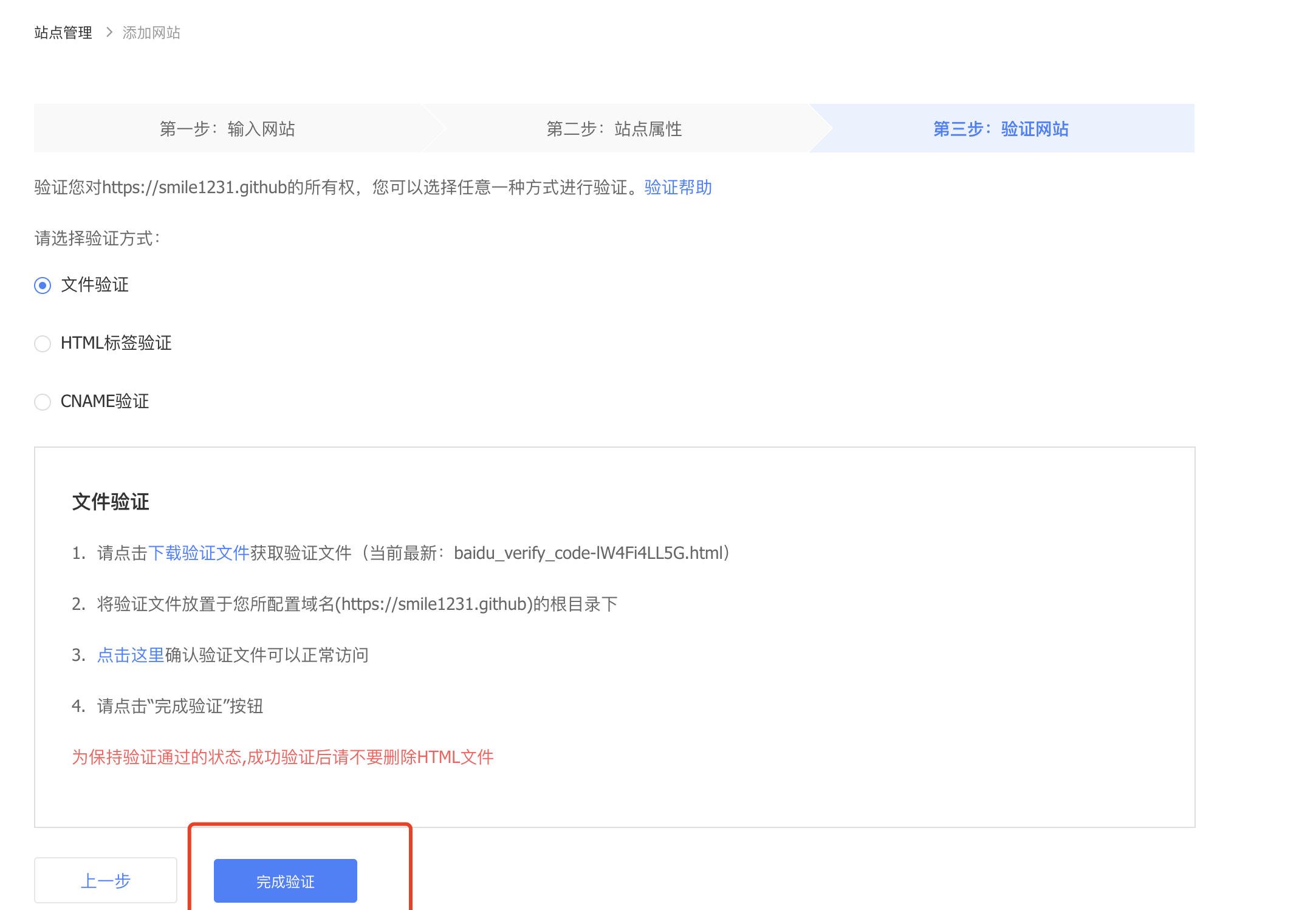
需要验证所有权,所以这边我选择了文件验证,需要将
html文件进行下载

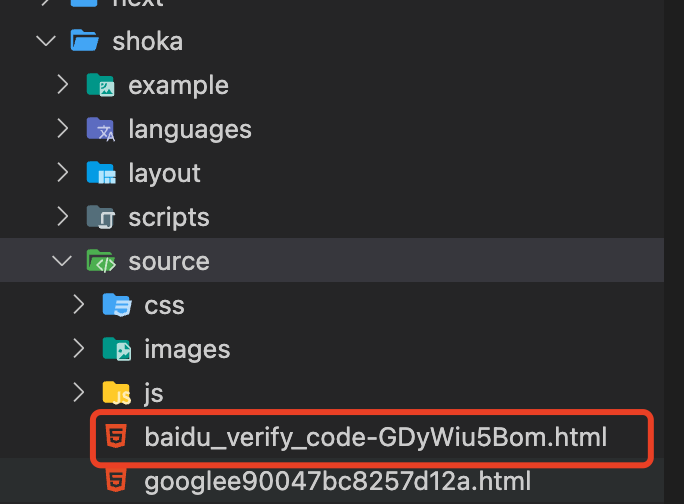
将 html 文件放在 theme 主题下的 source 文件夹中

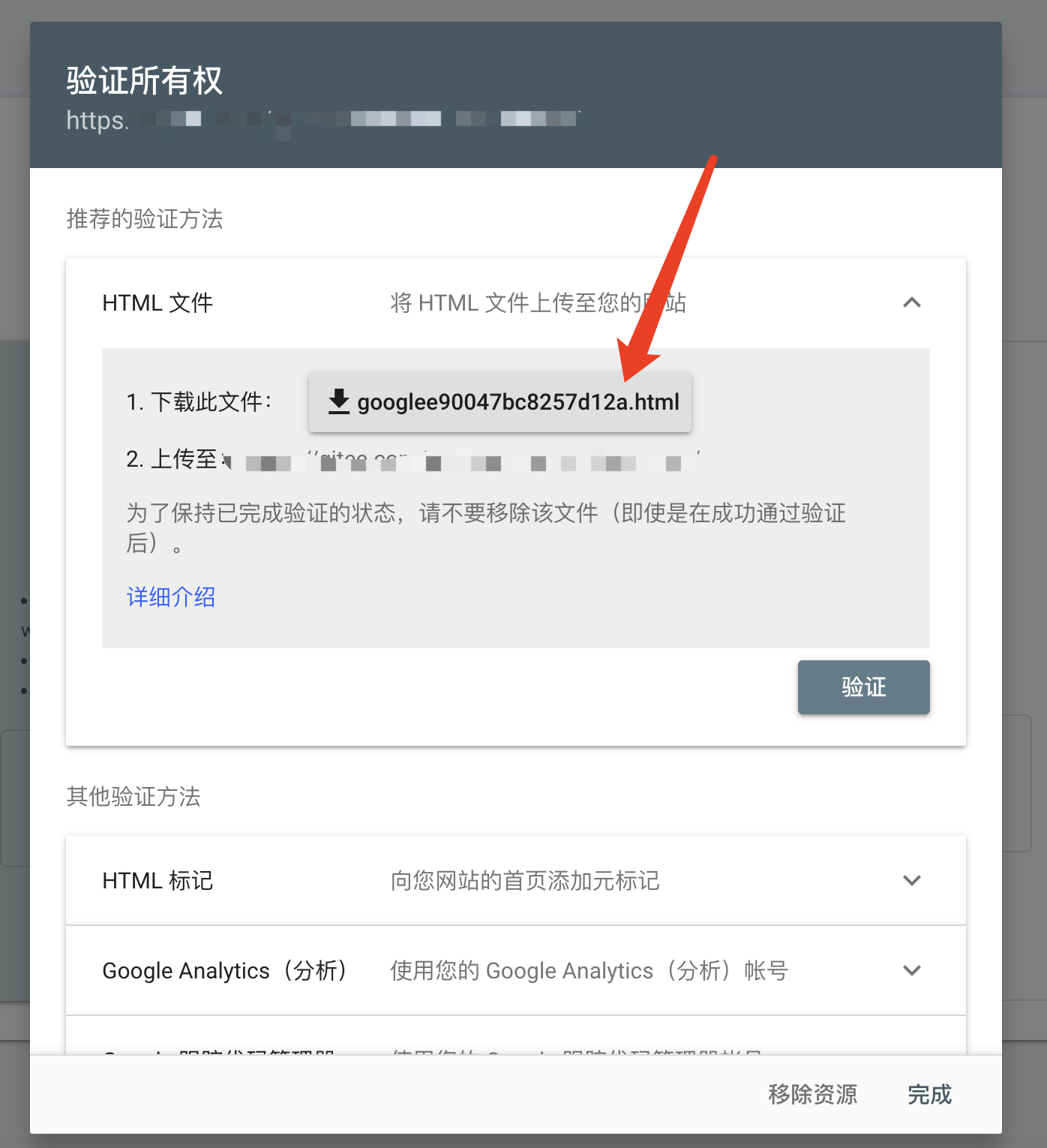
这边可以同时将html文件也下载了

点击下载放在同样的位置:

依次执行
hexo cleanhexo ghexo d,需要等待部署完毕之后,访问https://<域名>/<htmlFileName>, 不报404就 ok 啦


点击验证完成即可

# 关于收录

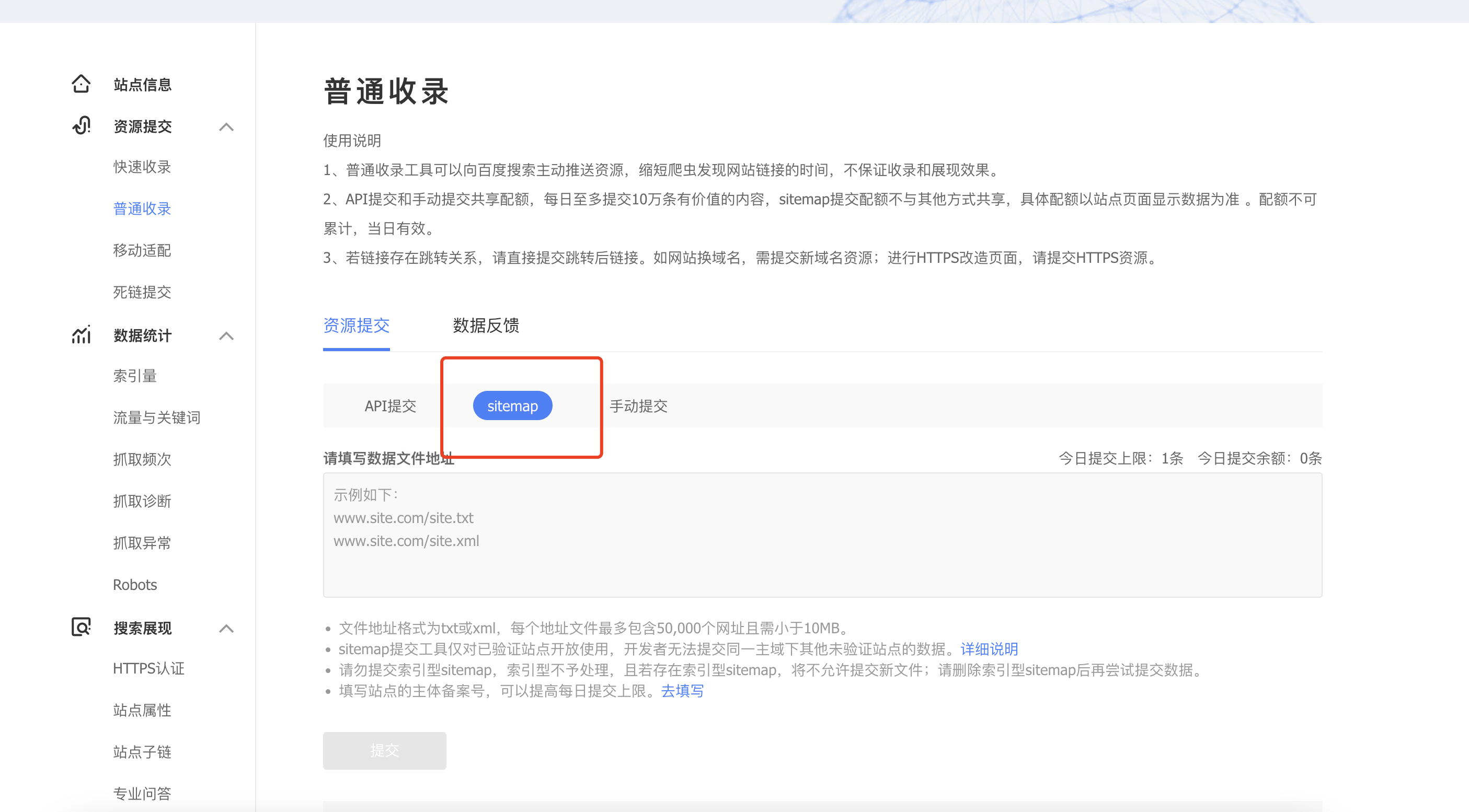
# 使用 sitemap 方式推送
hexo框架只需要在两个sitemap插件
1 | npm install hexo-generator-sitemap --save |
这两个插件是用来生成 Sitemap 文件 的插件,而 Sitemap 文件 是用来告诉搜索引擎我们的站点有哪些资源是可以抓取的。
安装完成后我们执行 hexo clean && hexo g 命令后我们会发现在 public 目录下面会多了 baidusitemap.xml 和 sitemap.xml 文件。
安装
hexo-abbrlink, 这个会自动生成一个永久博客链接且不重复,同时需要配置root目录下的_config.
1 | permalink: posts/:abbrlink/ |
hexo d完成之后,可以访问https://<域名>/baidusitemap.xml

回到百度提交 sitemap 界面,将 https://smile1231.github.io/baidusitemap.xml 填入然后提交即可,就会进入审核状态,需要耗时一段时间。

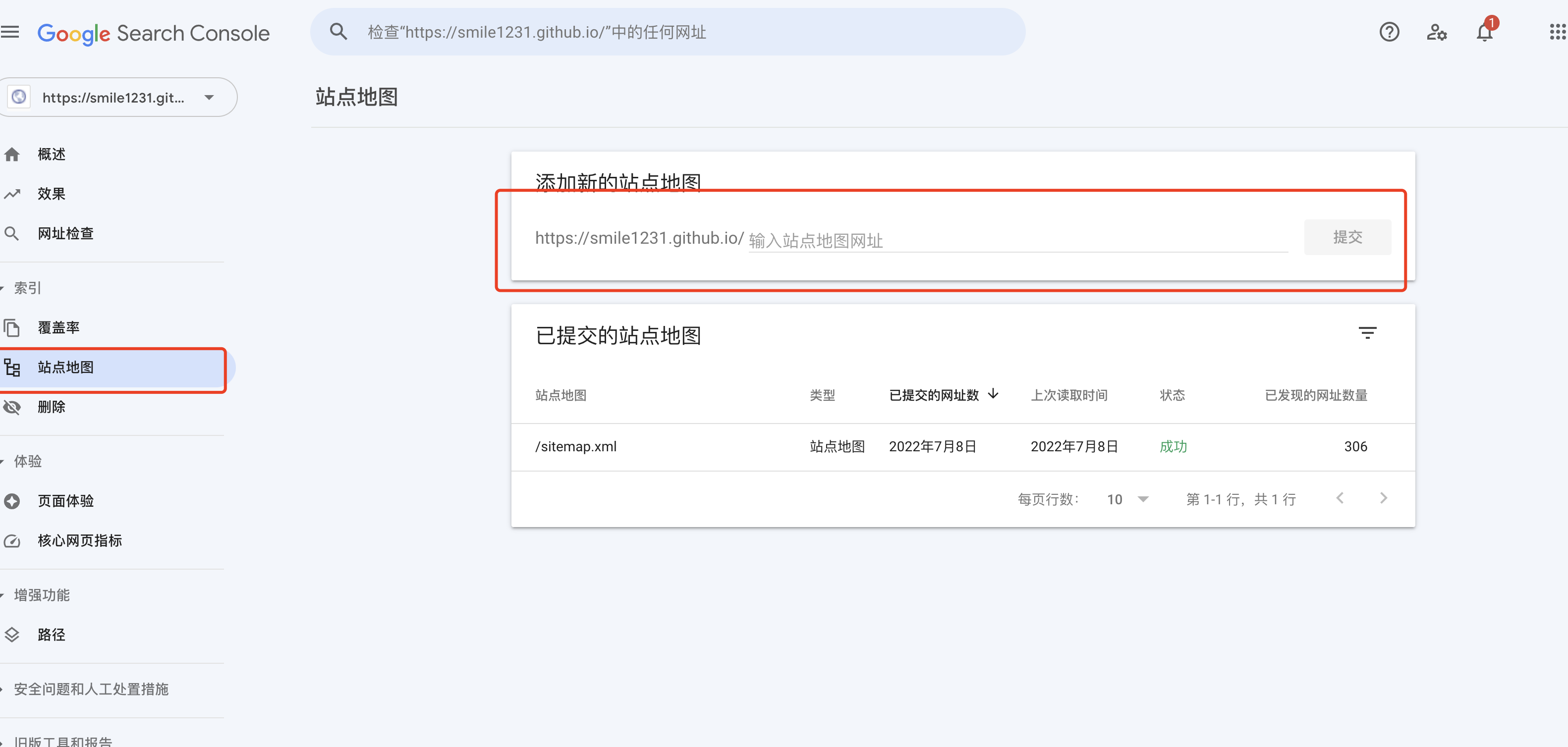
# Google 提交 sitemap
由于之前的插件也会在 public 目录下生成一个 sitemap.xml ,同样的在 google 站点地图中提交即可

ex: sitemap.xml
google 收录会很快,估计几个小时即可!效果上图已经展示