以前都是在 Vscode 中写一些 MarkDown 文档,然后上传到 GitHub 上做好目录供阅读使用:

如今搭建好了 Blog , 图片粘贴也是必不可少的,翻阅大量网站资料,目前本人是采用的如下方式:
-
修改
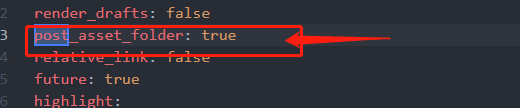
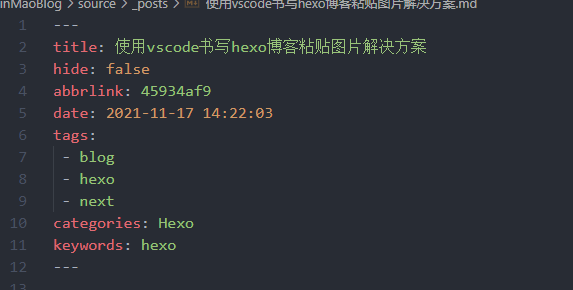
hexo配置文件:post_asset_folder: true, 开启之后,生成新的post时,会在source/_posts/下创建一个同名文件夹![]()
-
下载插件:
paste image![]()
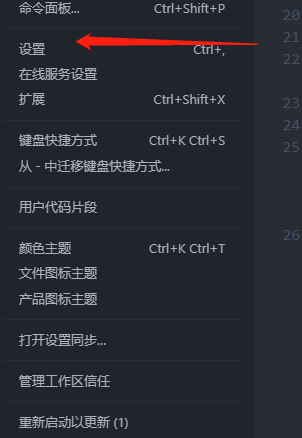
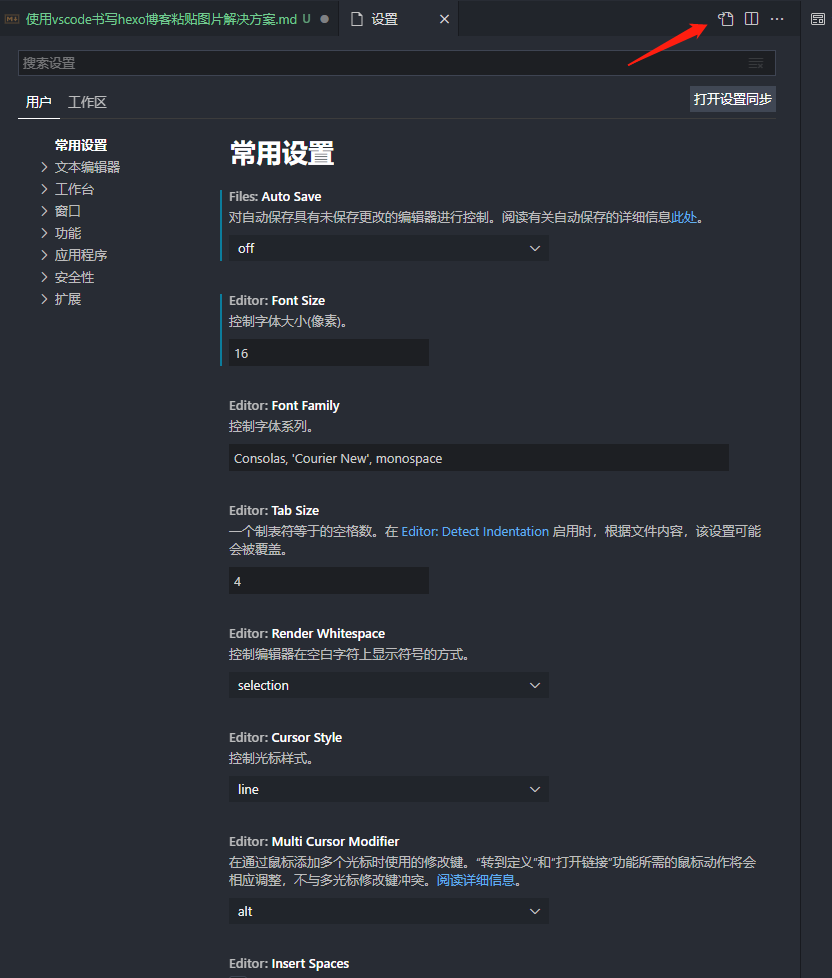
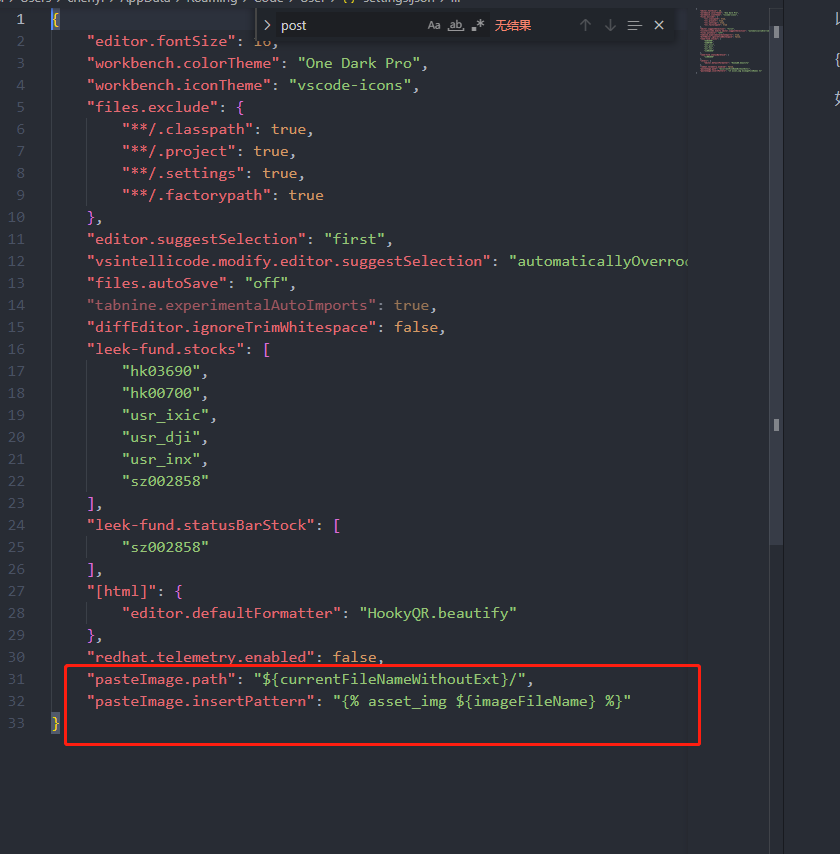
这个插件用来在 md 文档中粘贴图片,默认会在文档的同级目录下新建一个图片文件,并在md中插入一行相对路径的图片代码。迎合上述hexo的新图片插入方式,可以在vscode的user-settings里新增两条配置:![]()
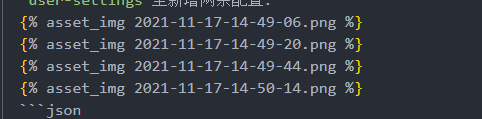
![]()
![]()
![]()
1
2"pasteImage.path": "${currentFileNameWithoutExt}/",
"pasteImage.insertPattern": "{% asset_img ${imageFileName} %}"这样以来,粘贴的图片就会保存到 md 文档的同名文件夹下,文档中将插入
hexo asset语法的代码。然后再复制或者剪切之后的图片,使用快捷键.(windows是ctrl+Alt+V,Mac是Command+option+V), 但是hexo clean -> hexo g -> hexo s之后图片就可以正常显示了![]()
-
(以下的步骤需要修改到
markdown源码,慎重考虑), 由于重新新建一个文件夹的特殊性,所以需要略微修改- 下载预览插件:
Markdown Preview Enhanced![]()
- 现在就要利用这个功能来解决一个问题:
vscode内无法预览代码的图片。ctrl+shift+P输入Markdown Preview Enhanced: Extend Parser调出插件的parse.js文件,修改其中的onWillParseMarkdown方法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
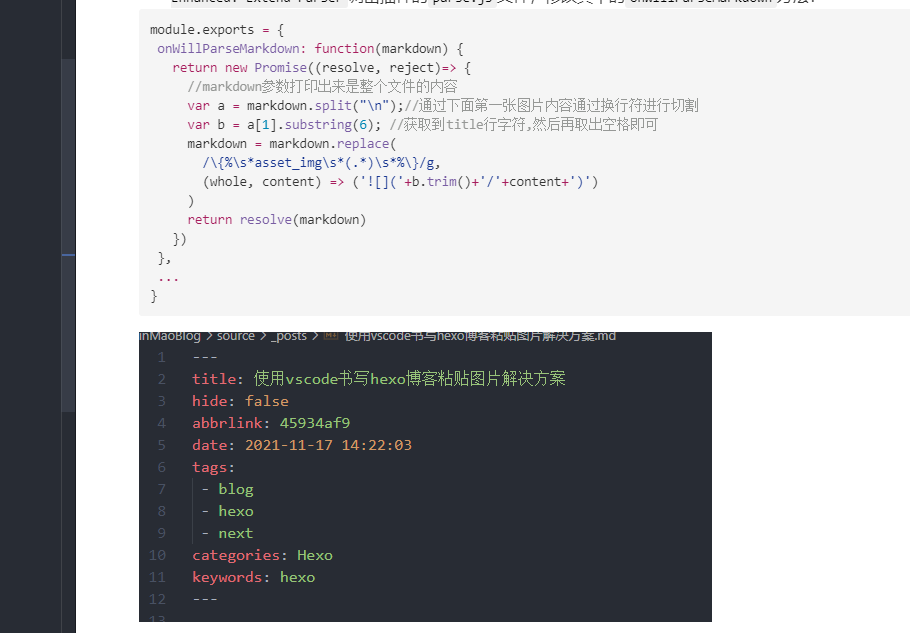
16module.exports = {
onWillParseMarkdown: function(markdown) {
return new Promise((resolve, reject)=> {
//markdown参数打印出来是整个文件的内容
var a = markdown.split("\n");//通过下面第一张图片内容通过换行符进行切割
var b = a[1].substring(6); //获取到title行字符,然后再去除空格即可获得图片的路径
markdown = markdown.replace(
//以下为代码,注释是因为markdown语法会渲染出错,但是是正确代码
// /\{%\s*asset_img\s*(.*)\s*%\}/g,
// (whole, content) => ('{% asset_img '+content+')' %}
)
return resolve(markdown)
})
},
...
}![]()
尝试过后,图片的预览功能就能实现啦.
![]()
- 下载预览插件:
参考链接 (图片重写预览功能有错误,本文已经修正):https://linbei.top/vscode 编写 md/