# nginx 配置前端跨域
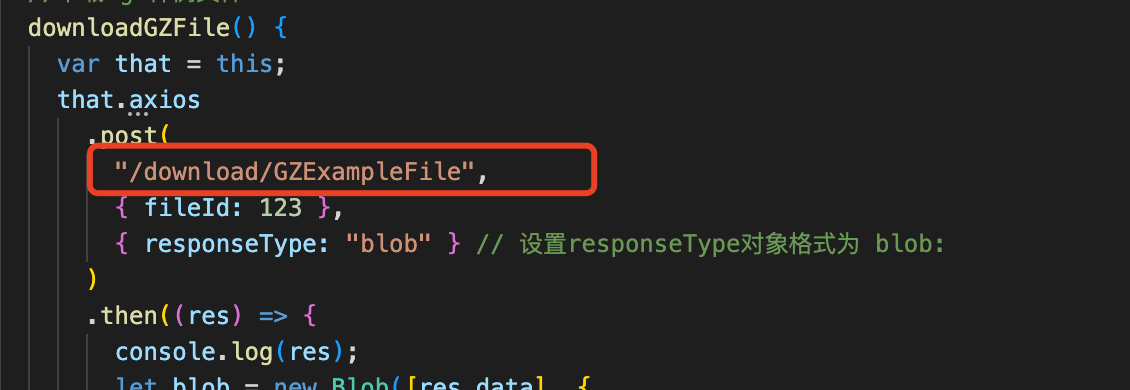
注意点: 如果使用 nginx 解决跨域在前端使用 axios 是不需要写后端全路径的,类似于:
1 | // 原来我们需要写 |
这边不改动

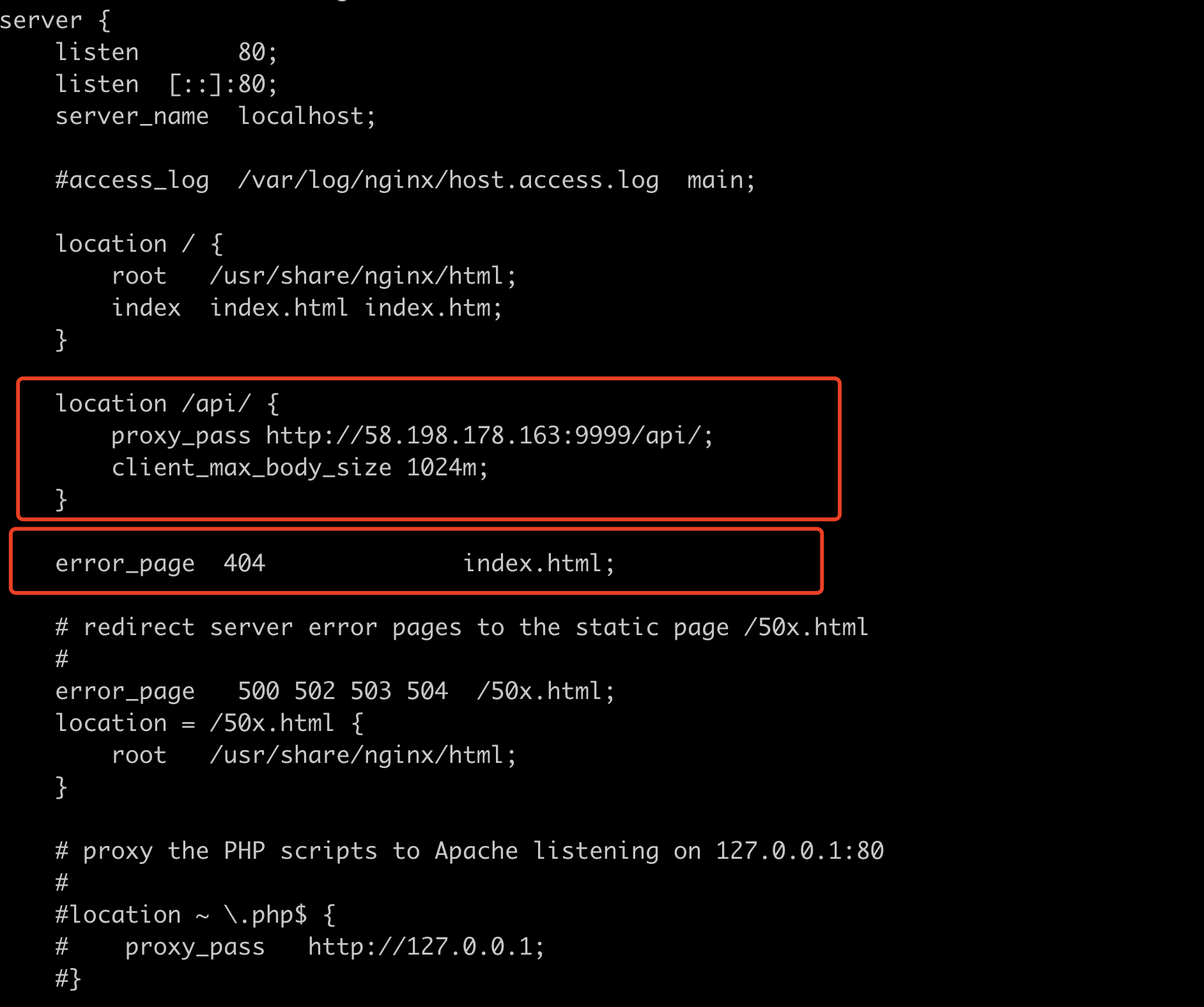
因为如果使用了 Nginx 反向代理之后,部署服务器会有跨域的问题,如果仅仅只是后端处理,也不一定能行,需要在配置文件中进行代理, docker 中文件位置:


1 | 解决跨域代理 --> |
Tips:此处一定要注意的是, proxy_pass 所对应的地址一定要是真实 ip ,要不然就回报 502 错误,真的是个大坑,也是我自己的问题!!!:
# Nginx 与 Vue 打包成镜像
npm run build打包,生成dist文件夹
在
dist统计目录下,vim Dockerfile, 在其中输入
1 | FROM nginx |
打包命令:
1 | docker build -t <image_name> . |
查看镜像 :
docker images
运行:
docker run -d --name nginx_vue -p 8888:80 <image_name>
进入容器:
1 | docker exec -it nginx_vue /bin/bash |
nginx配置文件地址/etc/nginx/conf.d/default.conf
# Nginx 修改上传文件大小
1 | client_max_body_size 1000m; |