# html 页面插入百度谷歌地图, react 中插入百度地图
# Google 地图
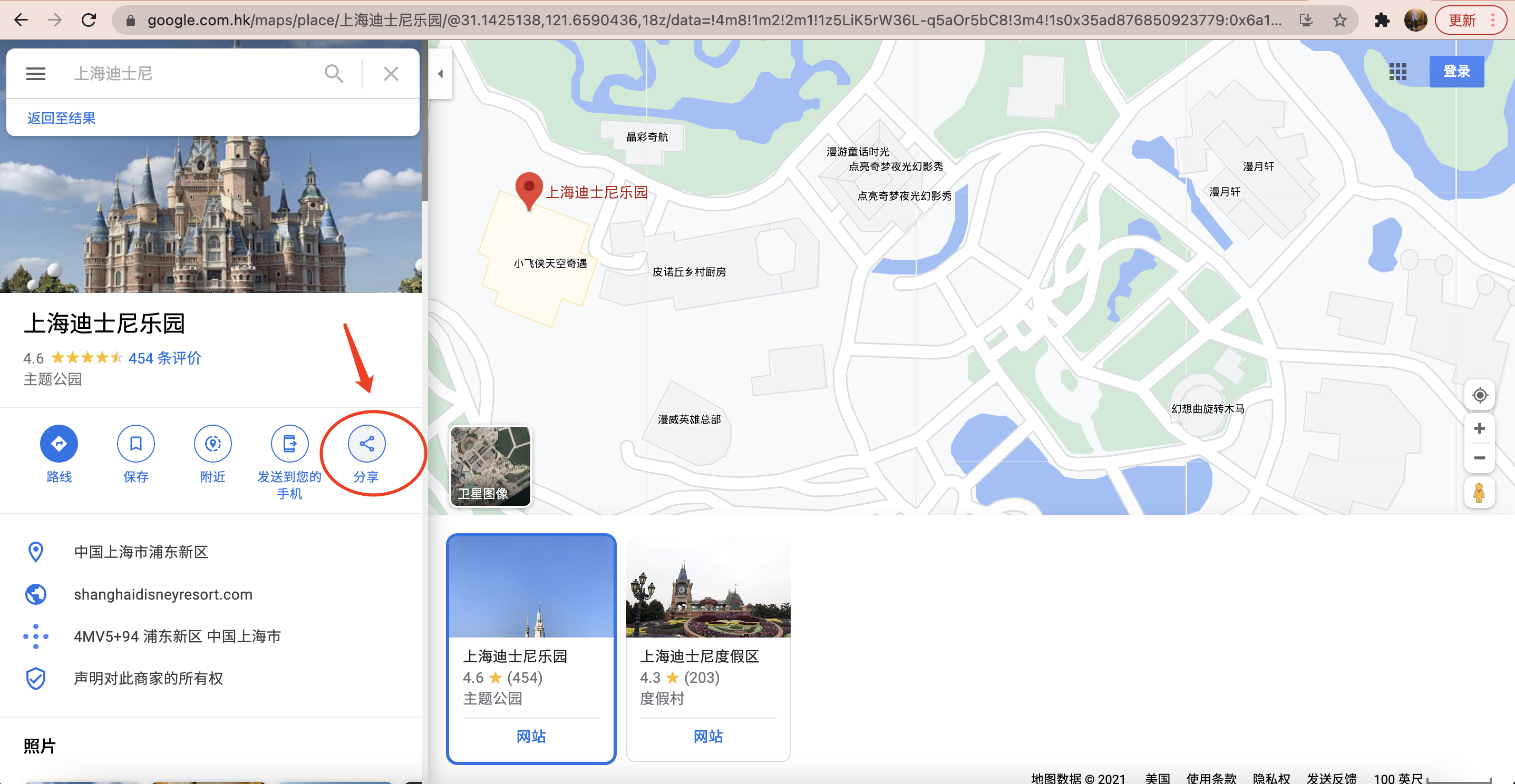
- 在谷歌地图中
http://www.google.cn/maps/
输入地址,搜索到指定地点之后,点击 “共享” 按钮

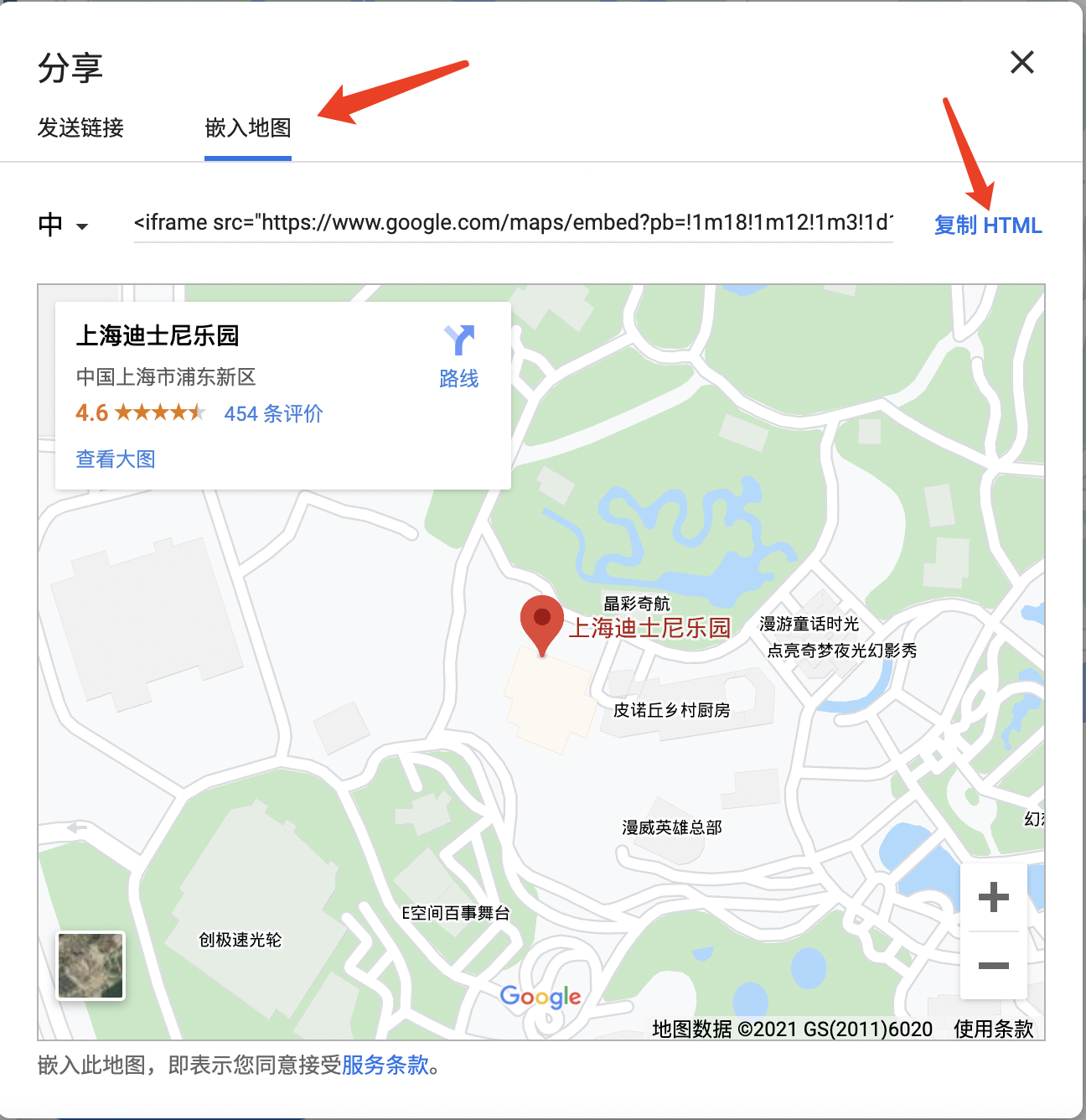
- 然后使用嵌入地图

- 将复制的
HTML代码粘贴到相应位置,根据自己需求修改宽高
1 | <div class="contact-map"> |
html 页面插入百度谷歌地图, react 中插入百度地图Google 地图http://www.google.cn/maps/输入地址,搜索到指定地点之后,点击 “共享” 按钮
HTML 代码粘贴到相应位置,根据自己需求修改宽高1 | <div class="contact-map"> |